The purpose of this article is to help you learn:
- What is the "Customer Details" section?
- How to go to change the layout of the "Customer Details" contact info and address section on the booking form
- How to edit the name and placeholder text for the customer contact info and address fields
What is the "Customer Details" section?
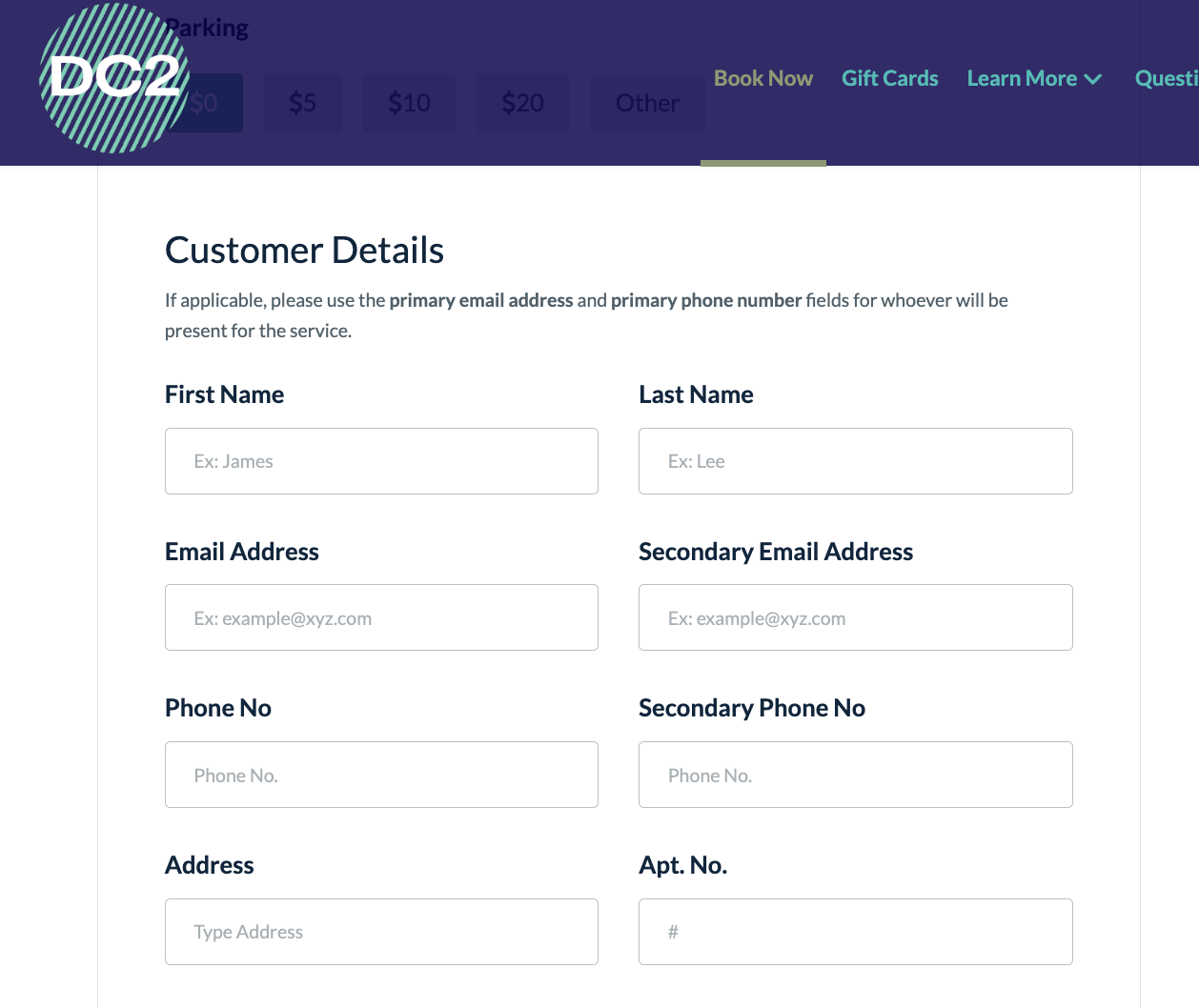
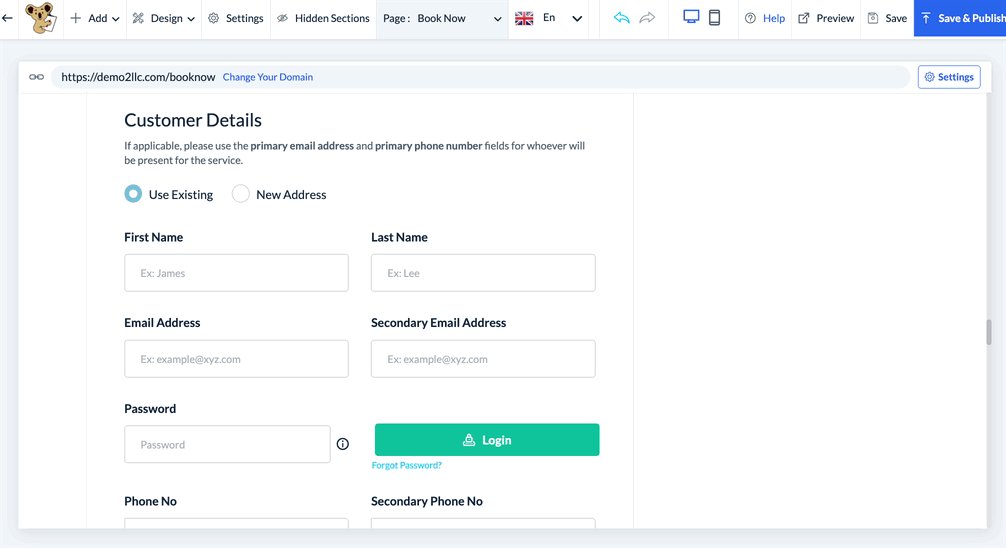
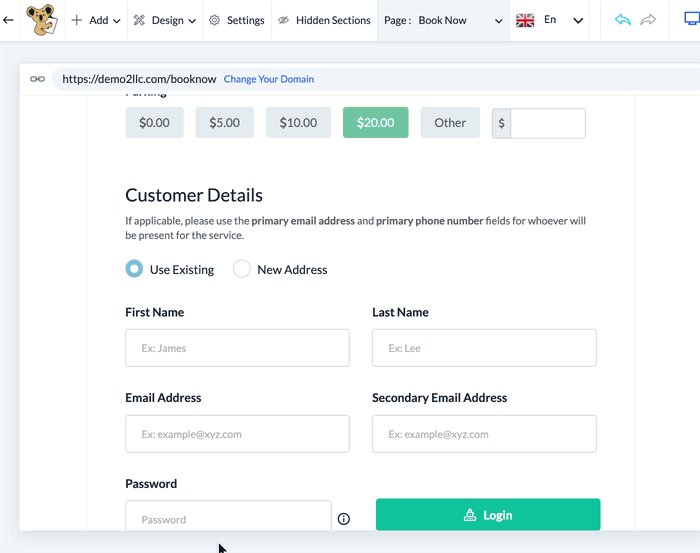
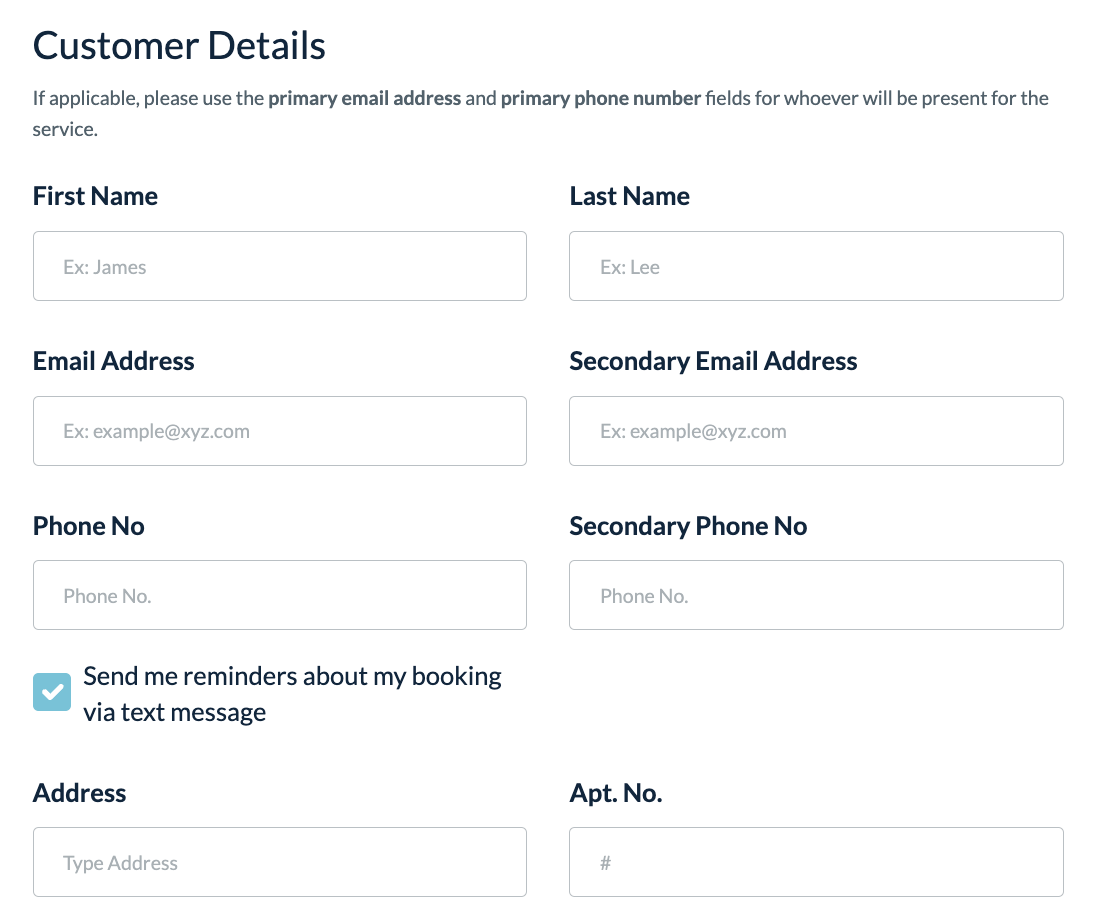
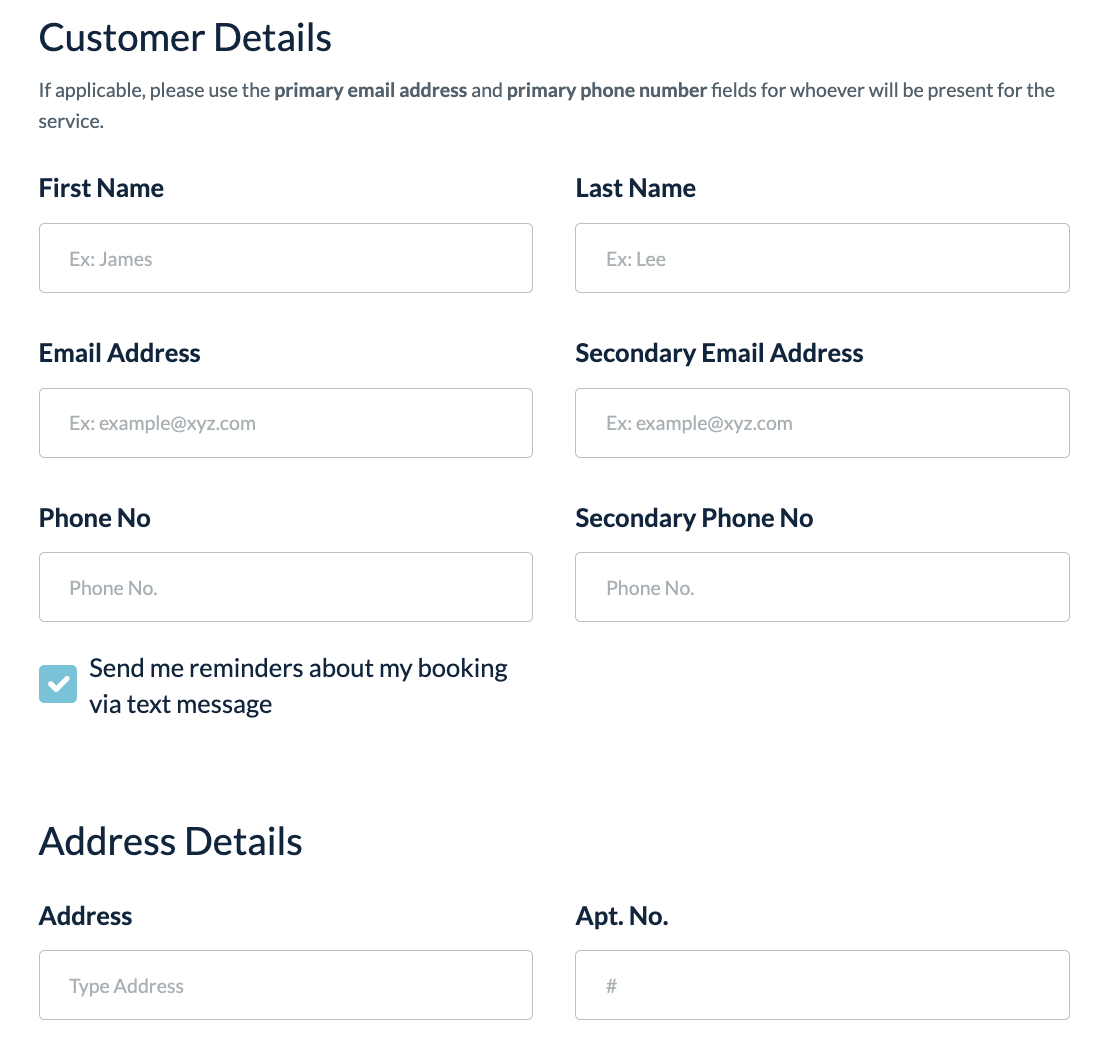
The "Customer Details" section is located on the booking form and is used to collect the customer's name, contact information, and address as part of the booking process.
Edit the Customer Details Section
To change the appearance of the "Customer Details" section, please go to:
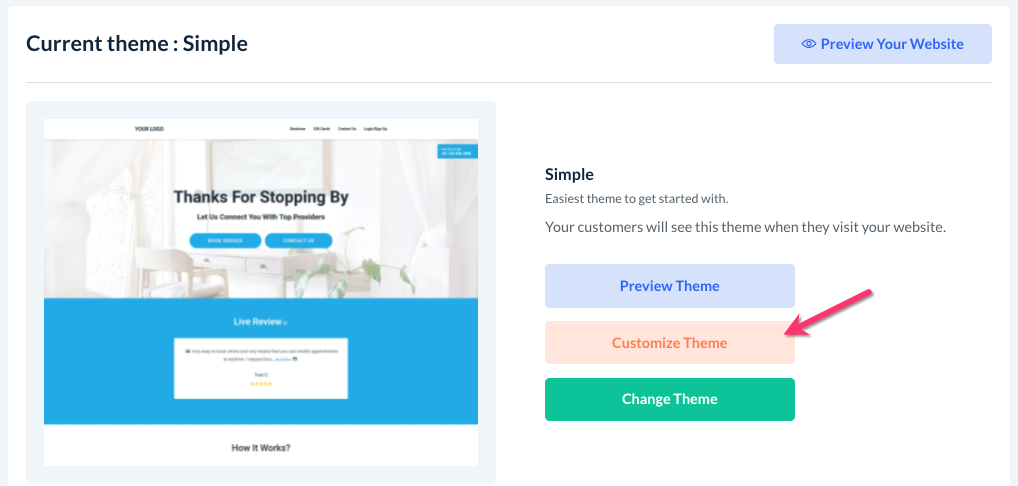
Settings > Design Forms and Website > Website Builder and Themes
Click on the orange "Customize Theme" button to open the website builder.
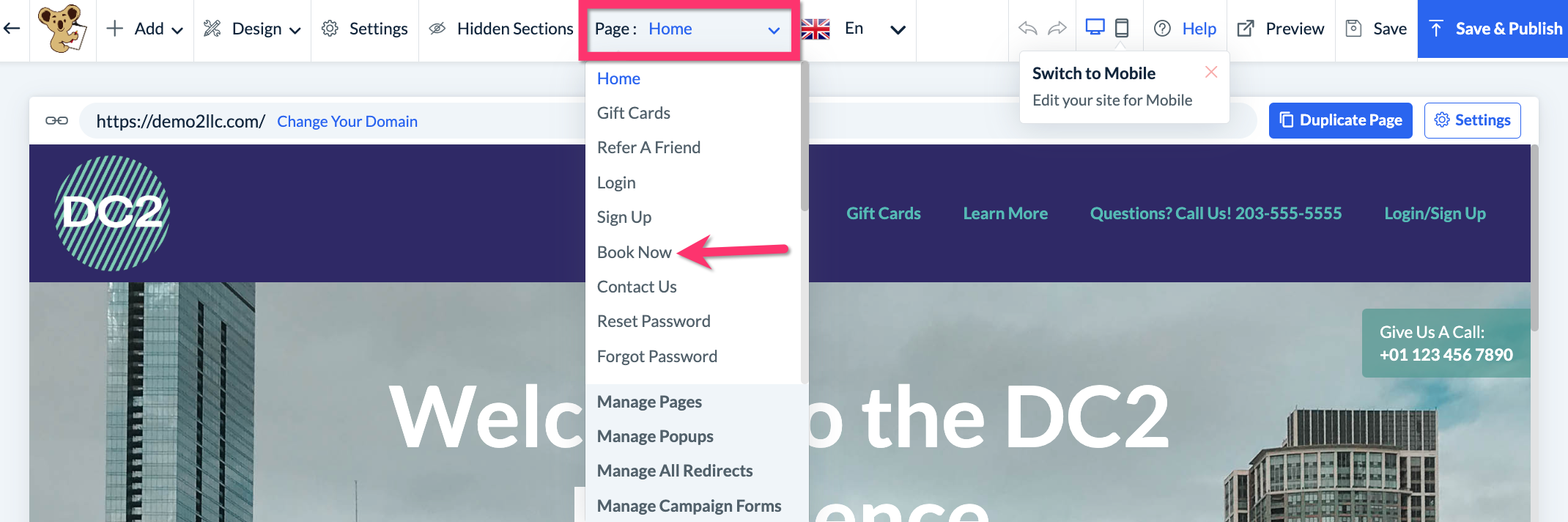
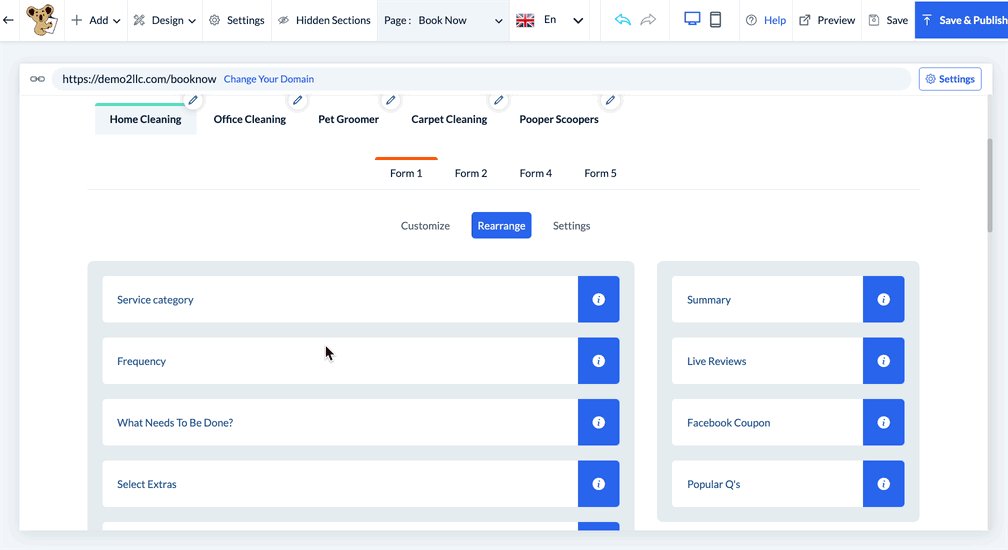
Click on the "Page" menu at the top center of the screen and select the "Book Now" page.
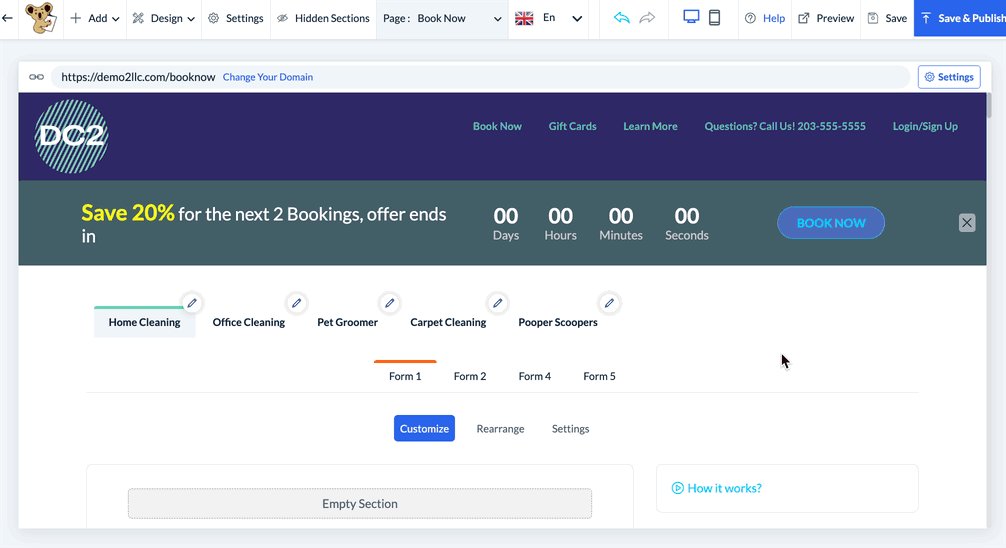
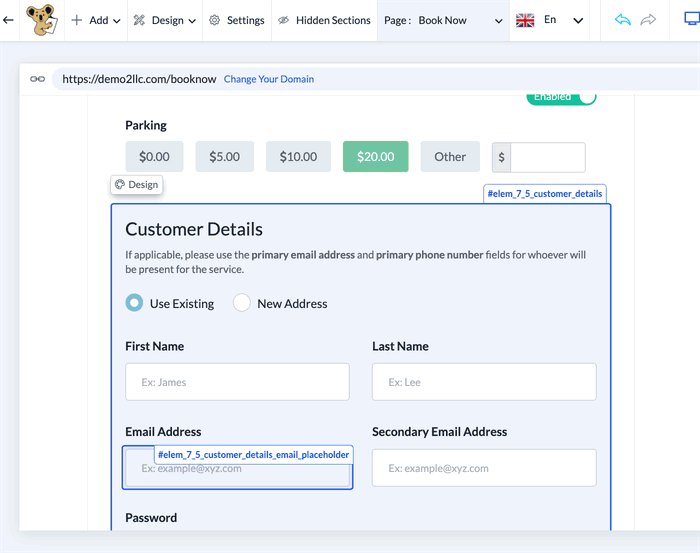
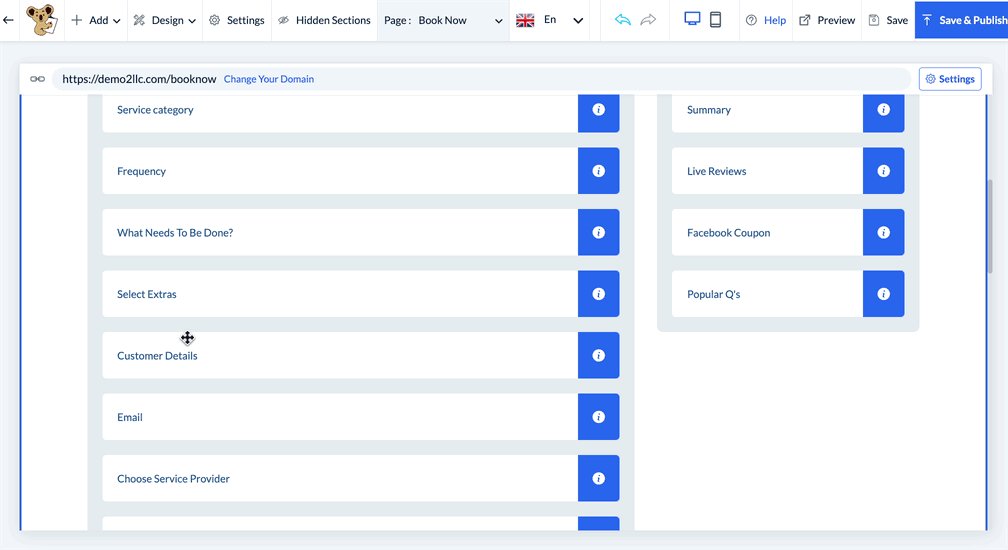
Next, scroll down to the Customer Details section.
Change the Customer Details Layout & Address Format
To change the layout and address format, click the Customer Details section to reveal a “Design” button near the top left corner of the section.
Click on the Design button to reveal a menu on the left side of the page.
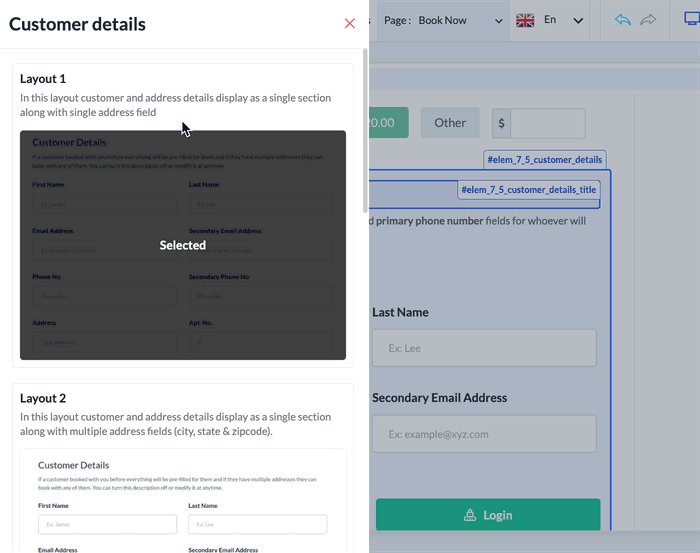
There are four layouts available to choose from:
- Customer details and the short address format as a single section
- Customer details and the long address format as a single section
- Customer details and the short address format as separate sections
- Customer details and the long address format as separate sections
Customer details and the short address format as a single section
The customer contact information and short-format address fields are displayed as a single section.
The short-format address consists of a single line for the address with a second field for an optional unit/apartment/floor number.
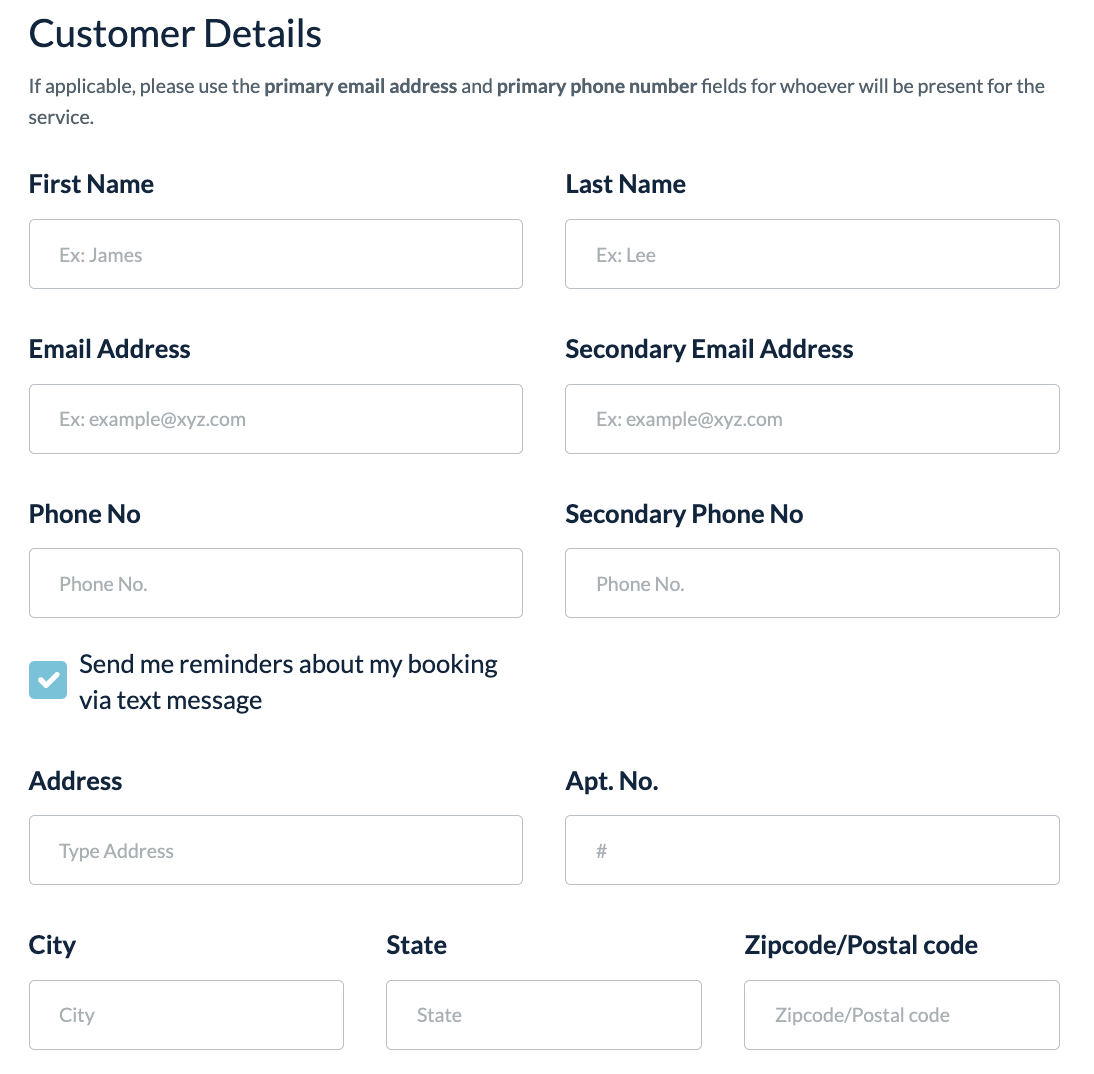
Customer details and the long address format as a single section
The customer contact information and long-format address fields are displayed as a single section. 
- Address
- Apt. No.
- City
- State
- Zipcode/Postal code
Customer details and the short address format as separate sections
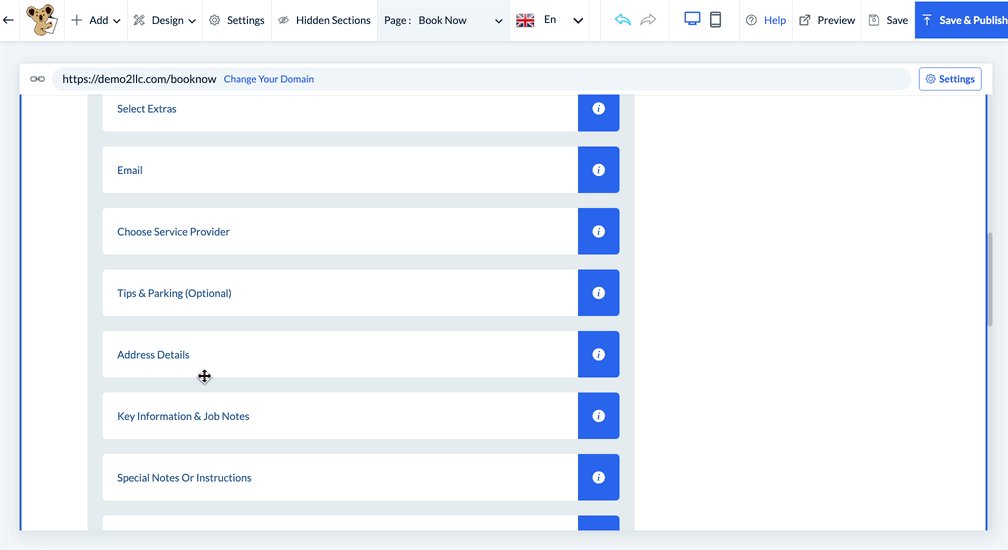
The customer contact information and short-format address fields are displayed as separate sections: "Customer Details" and "Address Details".
This allows the admin to place the sections separately from each other when using the "Rearrange" button.
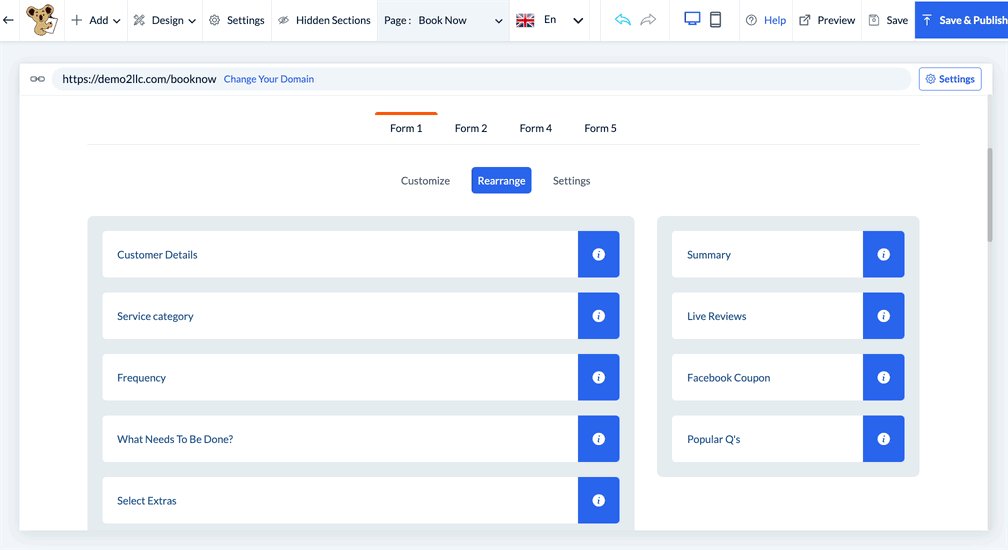
Click here to learn how to rearrange the section order of a booking form.
The short-format address section consists of a single line for the address with a second field for an optional unit/apartment/floor number.
Customer details and the long address format as separate sections
The customer contact information and long-format address fields are displayed as separate sections: "Customer Details" and "Address Details".
This option also the admin to place the sections separately from each other when using the "Rearrange" button.
The long-format address consists of multiple fields for each aspect of the address:
- Address
- Apt. No.
- City
- State
- Zipcode/Postal code
Final Steps
After you have clicked "Select This Layout", the text will change to "Selected". You can now close out the side menu and proceed with any other changes you'd like to make.
Once you are finished editing the booking form, please remember to click the white "Save" button in the top-right corner to save the changes to the backend, or, click the blue "Save & Publish" button to push the update live to your site and booking form.