The purpose of this article is to help you learn:
- What are contracts
- Where to find contracts in the hiring module
- How to create a new contract
- How to add elements to a contract
- Where to control contract settings
- Publishing your contracts
What are contracts?
Contracts are one of the tools available in the hiring module. Contracts are a specific type of agreement that is intended to be legally binding and enforceable in a court of law.
Contracts are an important part of the onboarding process and state the terms and elements your prospect must agree to work with your company.
Where do I view the contracts?
There are two different sections in the hiring module where you can view and edit contracts.
Submitted Contracts
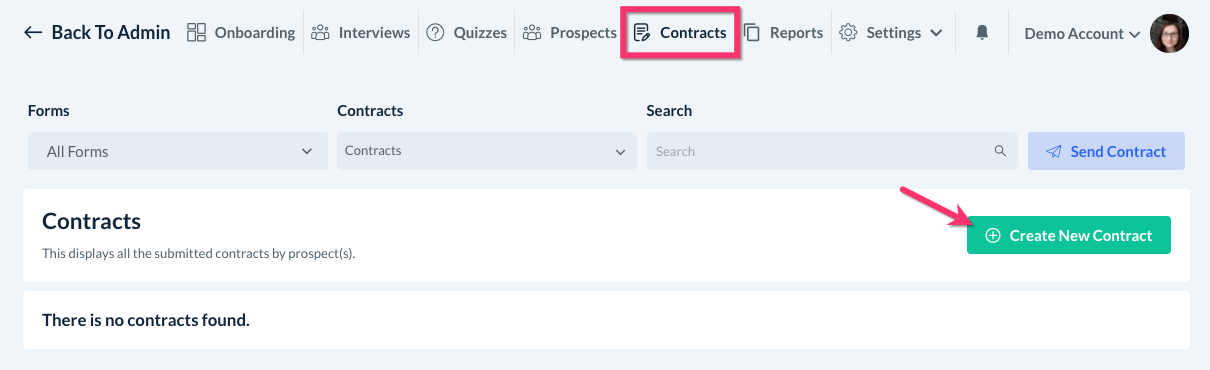
To view all completed contracts, click on the Contracts tab in the top menu bar of the hiring module.
This section also had multiple filters to narrow down the results.
Use the Forms drop-down menu to view submission for a specific contract.
Click on the Contracts drop-down menu to show contract submissions by status: Sent Out, Completed, or Rejected.
There is also a search bar to look up a prospect by their information.
Contract Settings
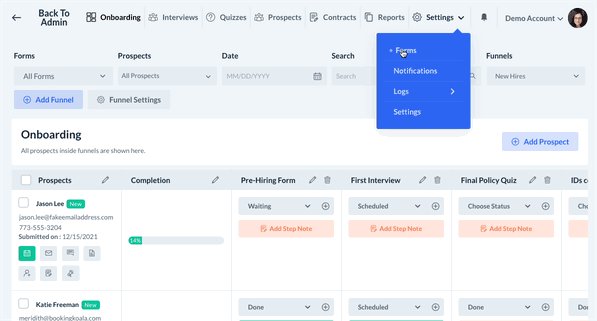
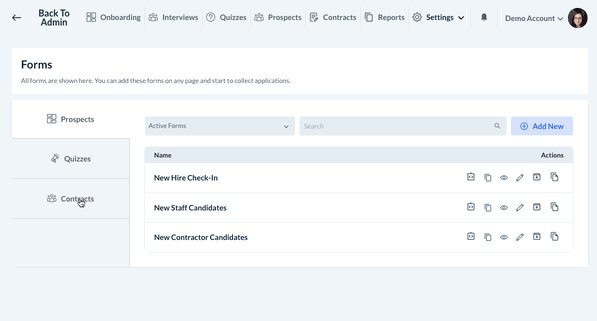
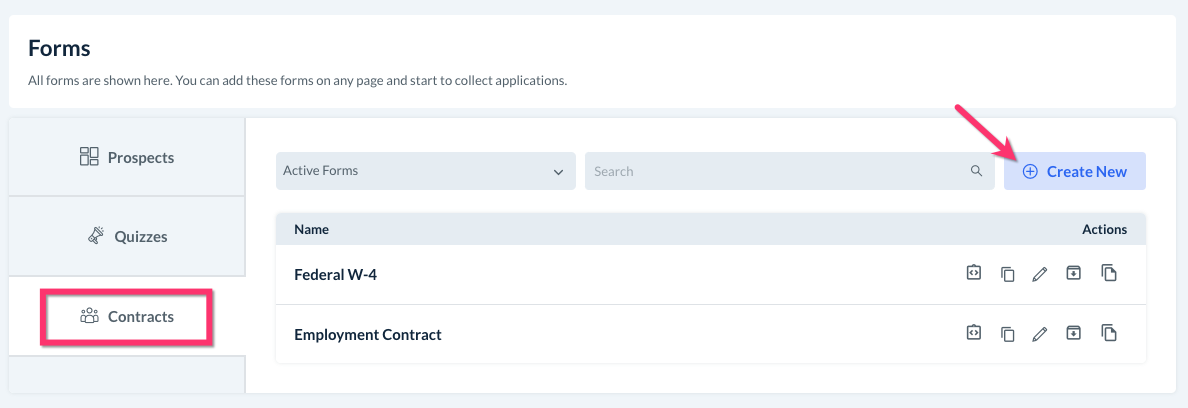
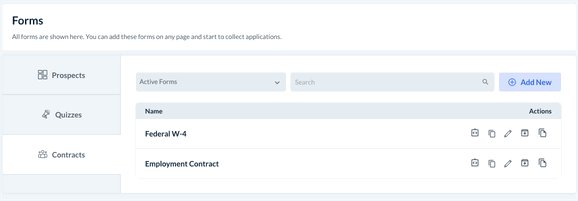
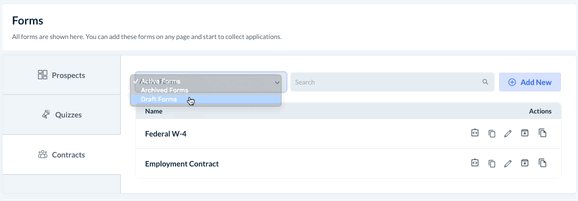
To view a list of all your contracts, please go to:
Settings > Forms > Quizzes
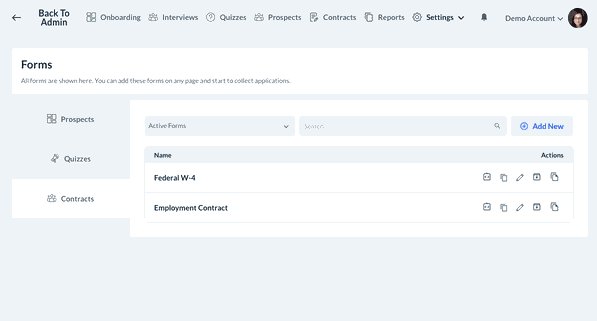
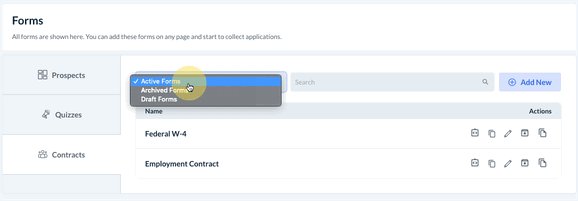
If you'd like to view archived quizzes or draft quizzes, click the drop-down menu where it says Active Forms.
How do I create a new contract?
To build a new contract, click the green Add New Contract button in the top-right corner of the Contracts page.
You can also create a new contract by going to:
Settings > Forms > Contracts
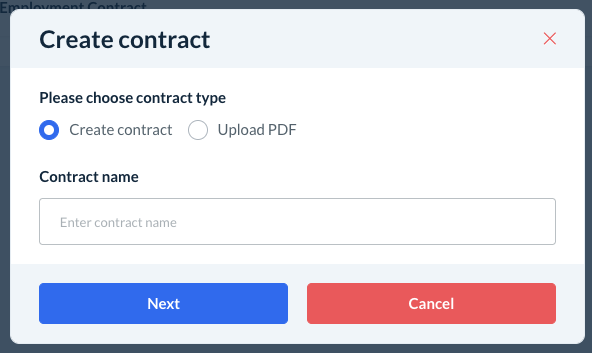
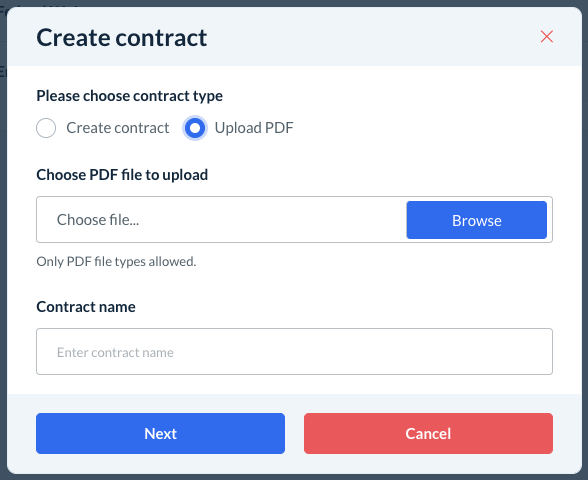
When the pop-up window opens, select "Create contract" if you would like to create a form from scratch, or "Update PDF" if you would like to add elements to an existing document.
If you are uploading a PDF, select the file you would like to use from your computer.
Enter the form name (this can be edited later if needed), then click Next to continue.
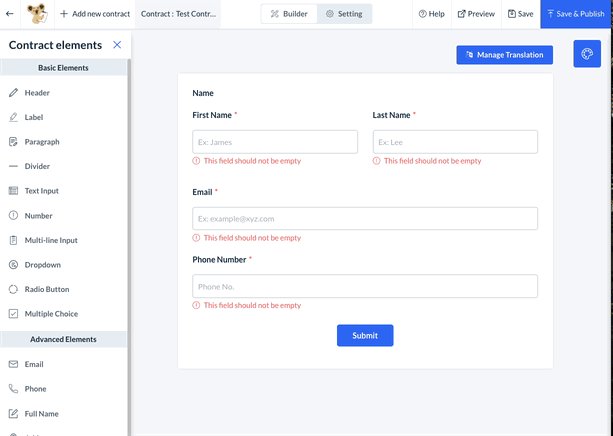
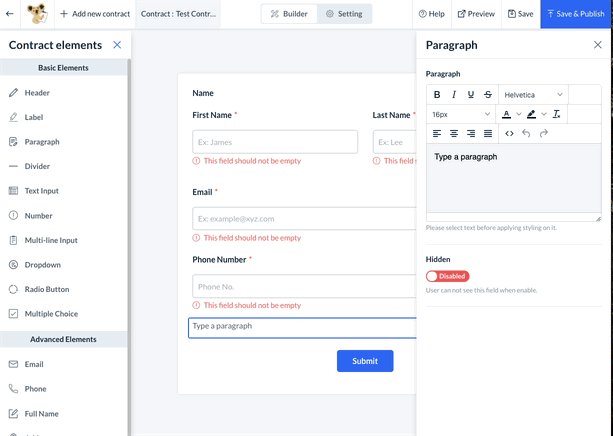
From here, you will land on the form builder page. The form builder contains different types of elements that can be inserted into the contract to create content. By default, every form/contract will have required fields for First Name, Last Name, Email, and Phone Number. This is to ensure that your prospects' contracts are properly linked to their profile.
Adding New Elements
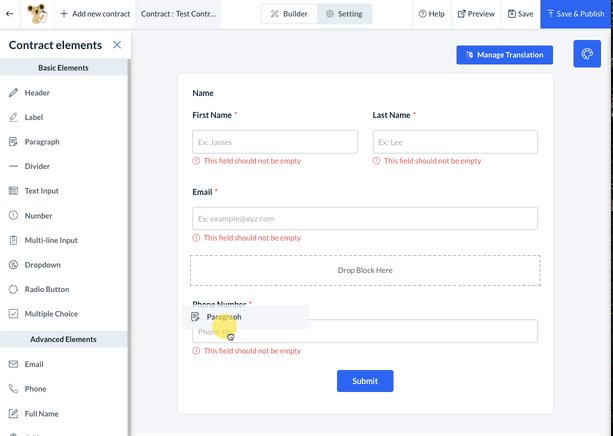
To add new elements to the contract, click and drag them from the Contract elements menu on the left.
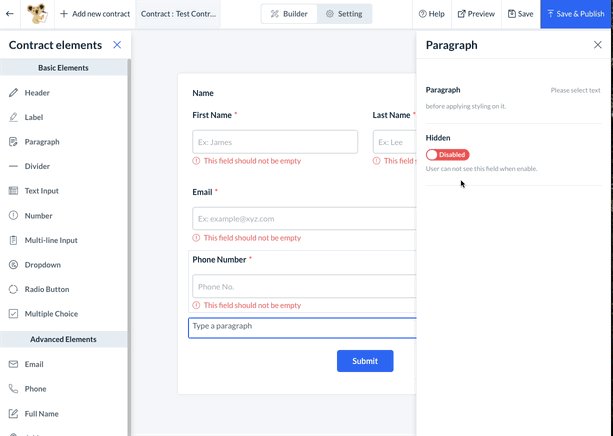
Whenever a new element is added, the element's content editor will open on the right side of the screen. This is where you can change the text and customize the content within the element.
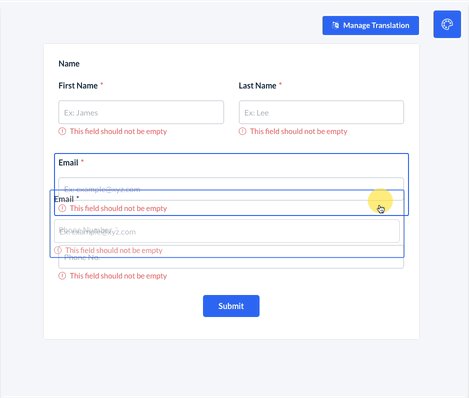
To reorder, hover over the element to review the blue action buttons. Click and hold the first button, Drag to Reorder, and drag the section up or down to reposition it.
The second action button, Customize, will reopen the content editor on the right side of the page.
The third button, Duplicate, allows you to make a copy of the element you have selected.
The fourth button, Delete, will delete the entire element from the quiz.
Basic Elements
There are a variety of different Basic Elements that can be added to your contract from the left-side menu.
- Header - Inserts a header and optional subheader
- Label - Inserts a "label" style line of text
- Paragraph - Inserts a "paragraph" style box of text
- Divider - Inserts a divider line
- Text Input - Inserts text and a small box for text input
- Number - Inserts text and a box for number input
- Multi-line Input - Inserts text and a large, multi-line box for text input
- Dropdown - Inserts text and a drop-down box for input.
- Radio Button - Inserts text and radio buttons to select one option
- Multiple Choice - Inserts text and multiple-choice boxes to select one or more option
Advanced Elements
Below these, there are also several Advanced Elements that you can use if applicable.
- Email - Insert an additional email address field
- Phone - Insert an additional phone number field
- Full Name - Insert an additional name field
- Address - Insert an address field
- File Upload - Insert a file upload box
- Date Picker - Insert a date box
- Time - Insert an hours/minutes box
- Rating - Insert a rating out of 5 stars box
- Image - Insert an image
- Signature - Insert a signature collected box
- Range - Insert a range bar graphic
- Captcha - Insert a CAPTCHA box
Customizing Elements
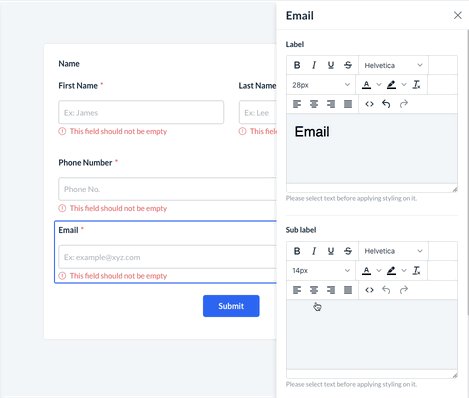
Whenever you click on one of your contract's elements, the content editor will open on the right side of the screen. Depending on the type of element, there are multiple options to help customize how your contract will function.
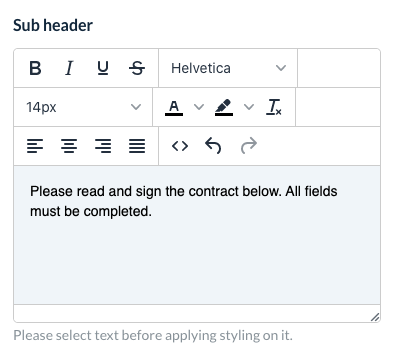
Whenever there is the option to enter text, the element menu will display a text editor box. Any writing inside the box can be formatted using word editing tools. Please be sure to highlight the text before applying a different format.
You can also add an optional Sub Label or Sub Header to many elements. This will be displayed below the element content.
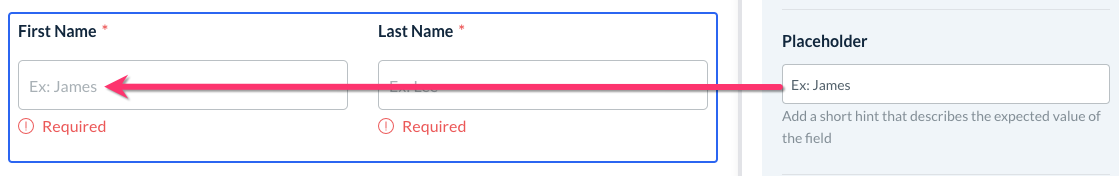
For any elements with a text input field, you can use a Placeholder to provide an example or hint of what information you are looking for.
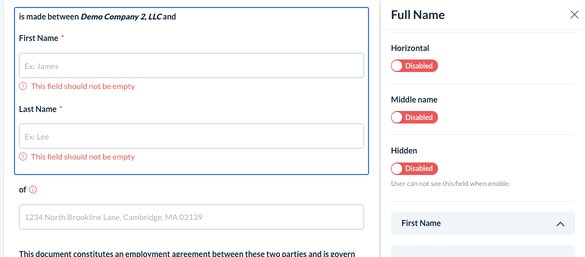
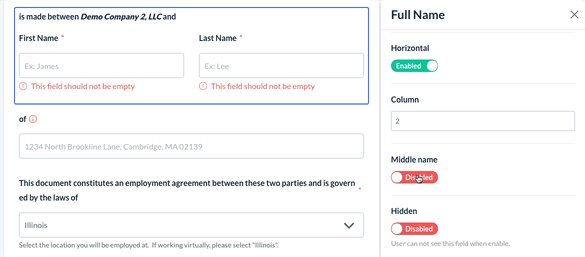
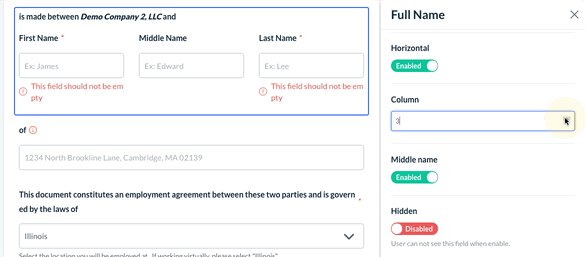
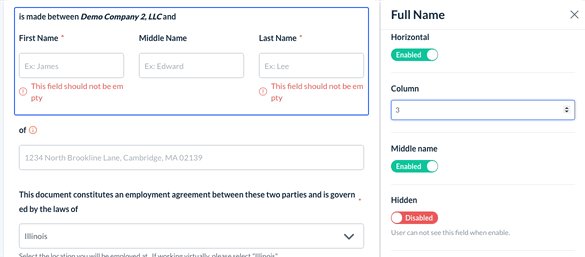
The Full Name element has multiple options to change the formatting. You can enable a middle name field and format the boxes to display Horizontally and in Columns.
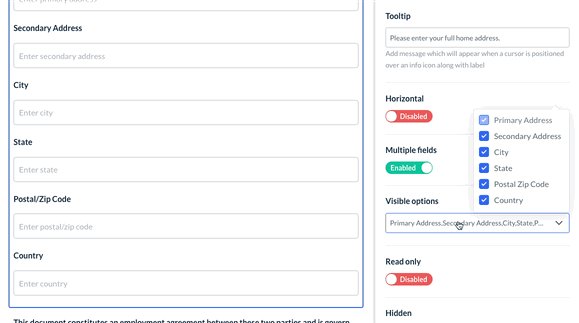
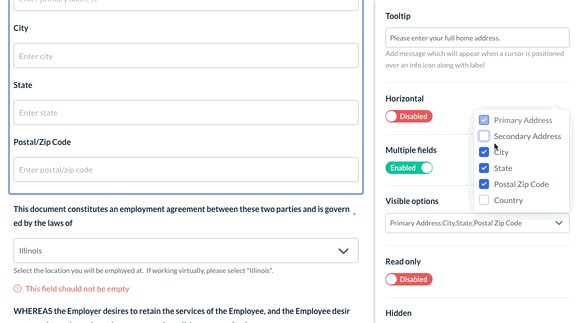
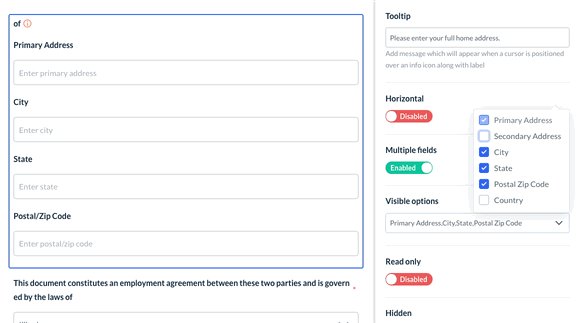
The Address element can be formatted as a single line or Multiple Fields. You can also customize which address fields you would like to use.
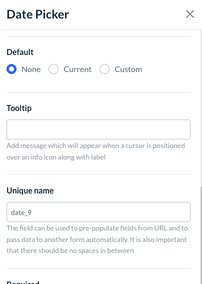
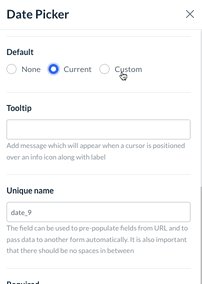
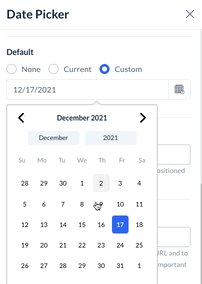
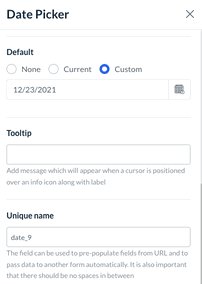
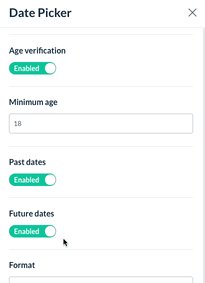
The Date Picker can be used to collect today's date, a prospect's birth date, or any other date information. You can set the Default to:
- None - leave the date field empty
- Current - populates the field with the date the contract is submitted
- Custom - set a specific date to display in the field
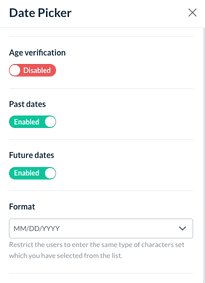
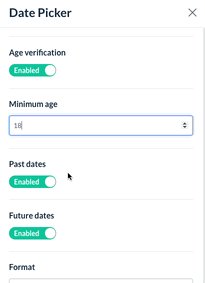
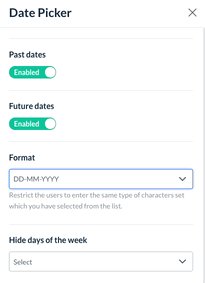
You can also enable Age Verification and set a Minimum Age for a prospect to complete the contract. The date options can be further restricted to just Past Dates or Future Dates, and the date Format can be customized as well.
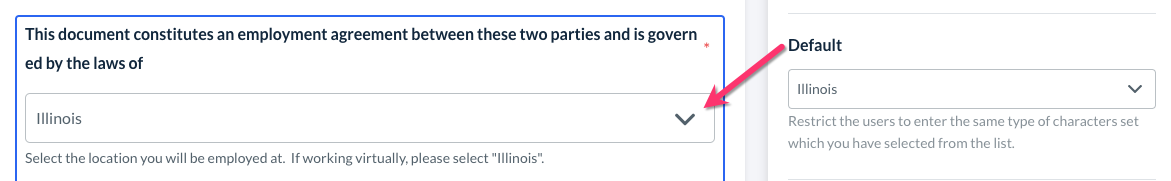
Use the Default setting to select a default answer to select.
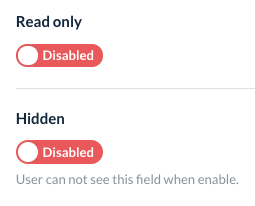
You also have the option to make some elements Read Only so the user cannot select an answer (if applicable), or Hidden entirely so only the admin can see it.
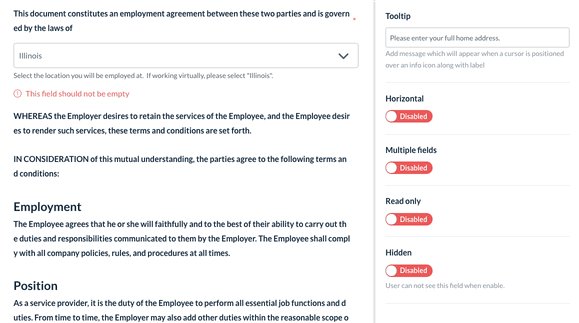
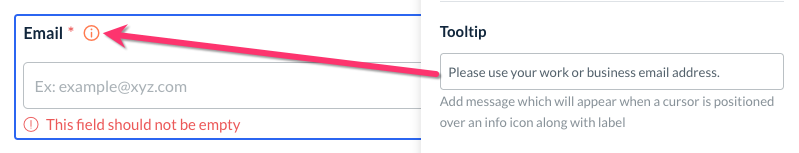
Insert a Tooltip next to the element to provide additional context or clarify the type of input you are looking for.
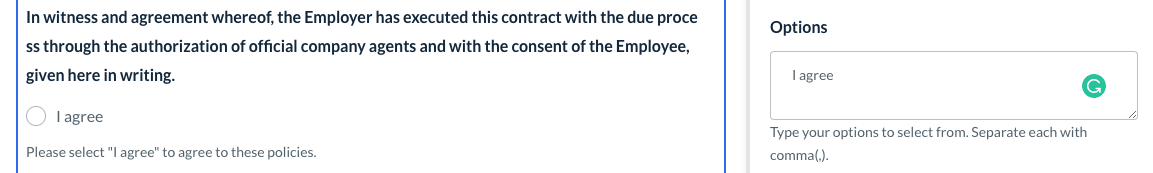
For any question that has one or more options to select, you will see an Options box. For multiple options, please separate each value by a comma (,).
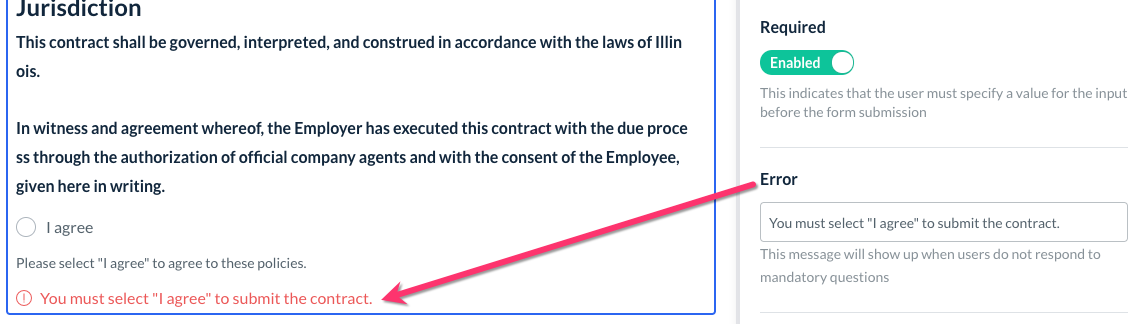
If you would like to make a question mandatory, find the Required section and toggle it to Enabled. You can also enter an Error message to display when users do not respond to mandatory questions.
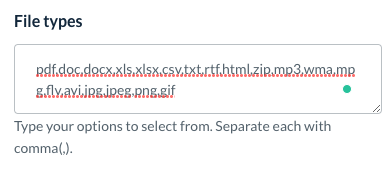
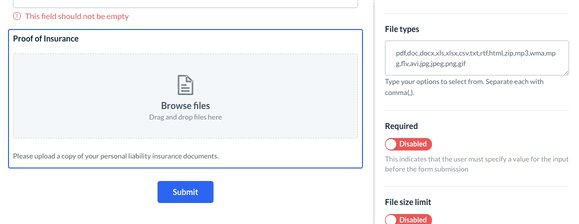
You can insert a File Upload box to collect any documents from your prospect. This element can accept the following file formats: PDF, DOC, DOCX, XLS, XLXS, CSV, TXT, RTF, HTML, ZIP, MP3, WMA, MPG, FLV, AVI, JPG, JPEG, PING, and GIF. You can customize which files types can be uploaded by editing the File Types box. Please make sure that each value is separated by a comma (,) and no spaces.
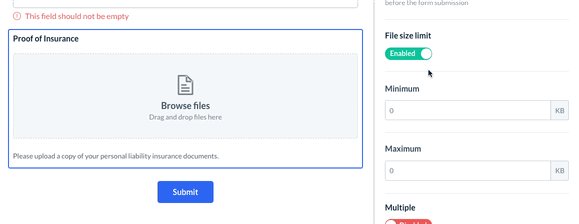
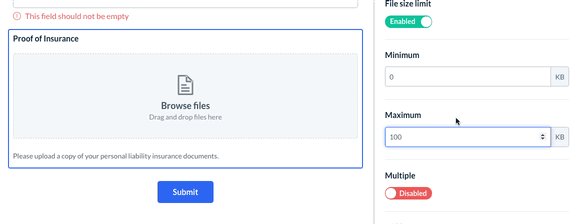
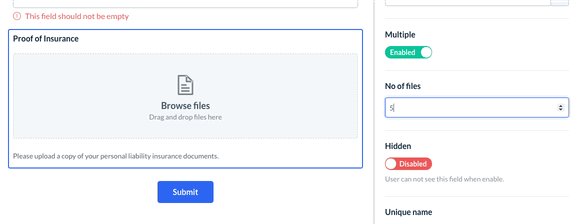
The File Size Limit can also be restricted by setting a Minimum and/or Maximum size in KB. You can also enable Multiple files to be uploaded in this section and set a limit for the Number of Files.
Contract Settings
In addition to the form builder, there is also a contract settings tab. To view the options, click Setting next to the Builder tab.
The Contract Settings section has three tabs.
Contract Settings
This section is where you can edit your Contract name and Form page URL.
Select which funnel will collect new submissions of this contract under the question, "What funnel will all information be collected in?"
You can also select an audience list to collect the email addresses of all submitted contracts. Click the box beneath "What list will all information be collected in?" to choose the desired audience.
The Contract status can be switched to "Archive" if you no longer want to use this form, or "Un-archive" to make it live again.
The Google reCAPTCHA key option allows you to insert CAPTCHA boxes into your forms. You will need to generate a Google reCAPTCHA API key to set it up. Click here to learn how to generate the API key.
A Contract tracking code can be entered into the box to help with your analytics.
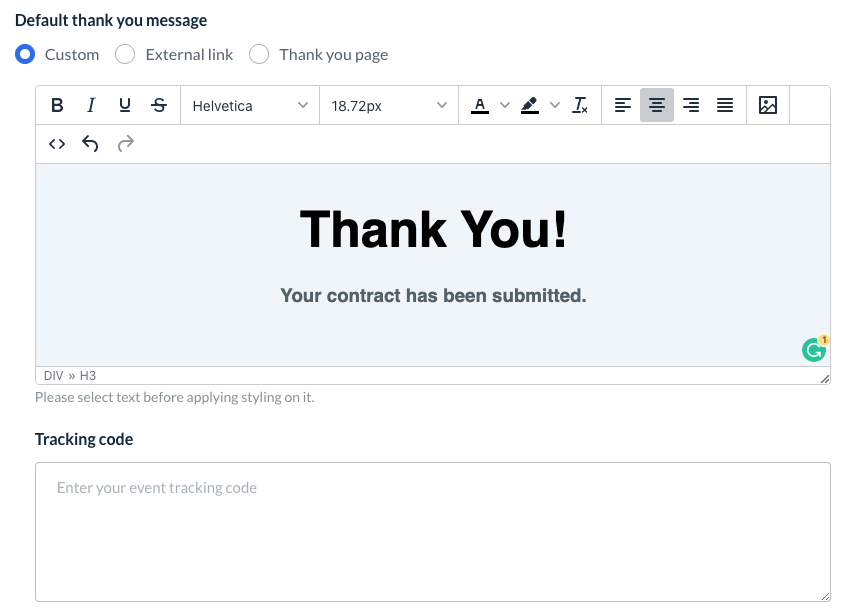
You can also set a Default thank you message for after the prospect submits the contract. There are options to create a Custom "thank you" message, use an External link, or select an existing "Thank you" page from another form.
If you create a new Custom "thank you" message, you can also insert a Tracking Code from Facebook Pixel or Google Analytics, for example, to see who views the page.
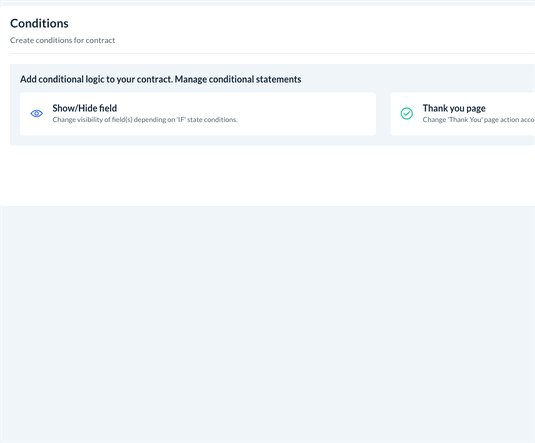
Conditions
This section controls any conditional logic inside your contract.
Create A New Field Condition
Click the Show/Hide field button to add a new condition based on the input your prospect enters.
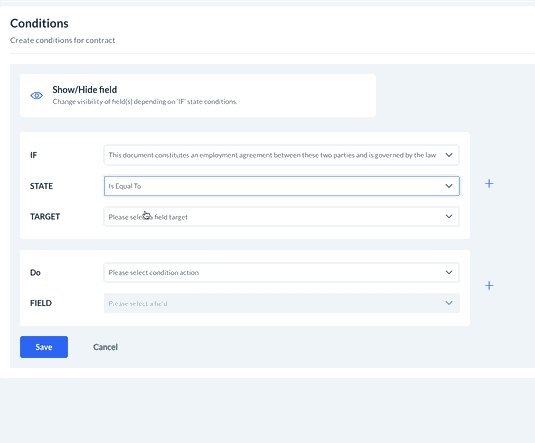
Conditions are based on "if" statements to perform a certain action depending on the input or selection made.
IF: Begin by using the drop-down menu to select the field.
STATE: Select the "state" of the field. Depending on the type of input, the options are:
- Is Equal To - The action will be performed if the input is equal to the prospect's answer
- Is Not Equal To - The action will be performed if the input is NOT equal to the prospect's answer
- Contains - The action will be performed if the input contains the correct value anywhere the prospect's answer
- Does Not Contain - The action will be performed if the input does NOT contain the correct value anywhere the prospect's answer
- Starts With - The action will be performed if the beginning of the value matches the prospect's answer
- Doesn't Start With - The action will be performed if the beginning of the value does not match the prospect's answer
- Ends With - The action will be performed if the ending of the value matches the prospect's answer
- Doesn't End With - The action will be performed if the ending of the value does not match the prospect's answer
- Is Empty - The action will be performed if the input box is left empty.
- Is Filled - The action will be performed if the input box is left empty.
TARGET: If you are using a state that compares the input to another answer, select whether you want to use a value or another field to compare the input.
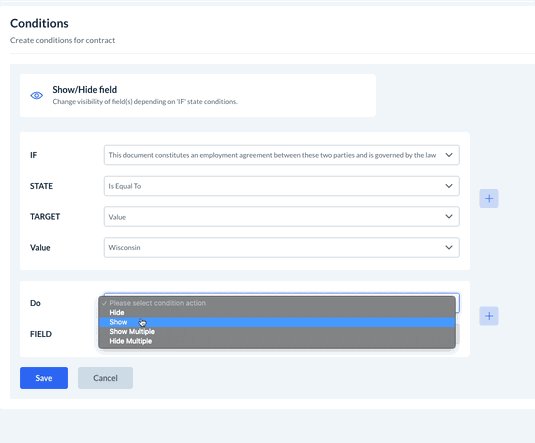
VALUE: Select a value/answer you created for this field for the comparison.
ANOTHER FIELD: Select a value/answer from a different field's value for the comparison.
DO: Select the type of action you want to occur when the condition is met.
- Hide - Hide another field if the condition is met
- Show - Show another field if the condition is met.
- Show Multiple - Show multiple fields if the condition is met.
- Hide Multiple - Hide multiple fields if the condition is met.
FIELD: Select the field(s) to show or hide.
After selecting each option, click the blue Save button to add your condition to this contract.
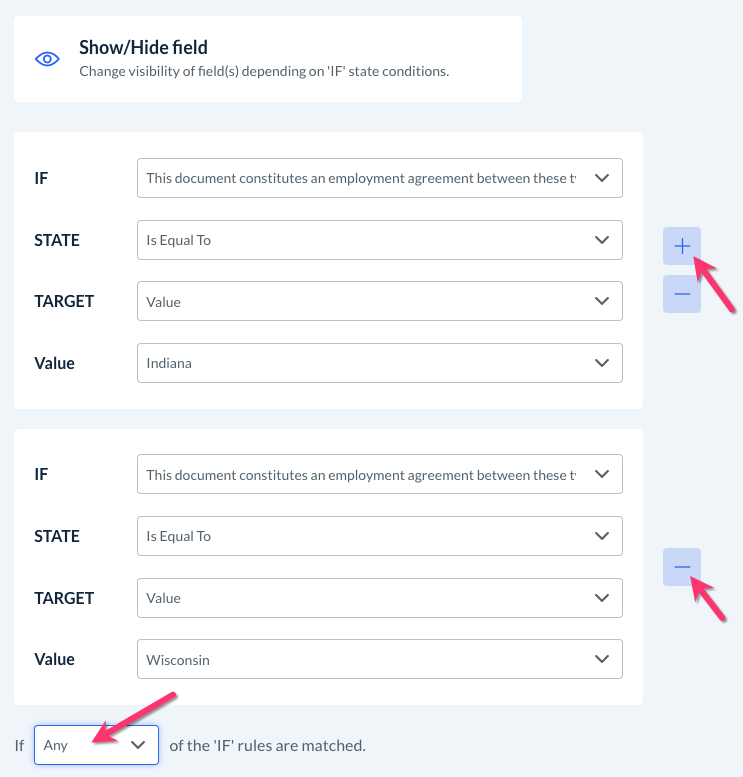
Add Multiple IF Rules and Actions
You can also add multiple rules or actions within a condition by clicking the blue "+" icon. To delete a rule, click the blue "-" icon.
If there is more than one IF statement, you can select whether you want the actions to be performed if Any or All rules are met.
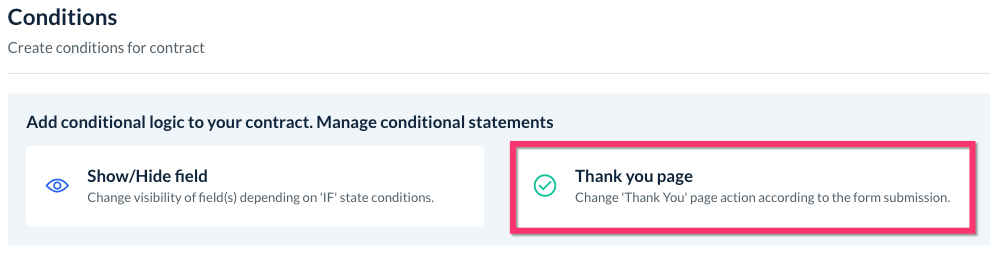
Create A New Thank You Page Condition
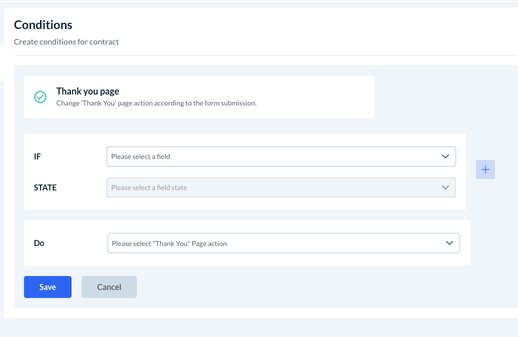
Click the Thank you page button to add a new condition to display a specific thank you page depending on the input submitted by the prospect.
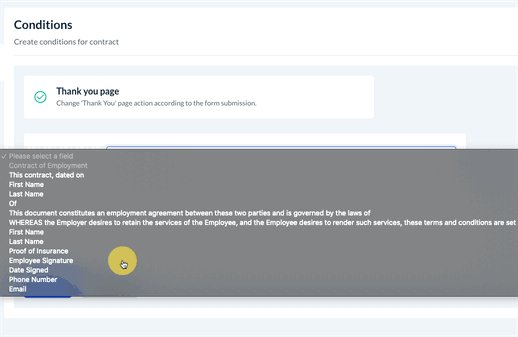
Just like with field conditions, you can select the IF, STATE, TARGET, VALUE, and FIELD boxes to set up your rule logic. Each condition can also accommodate multiple IF rules by clicking the blue "+" icon.
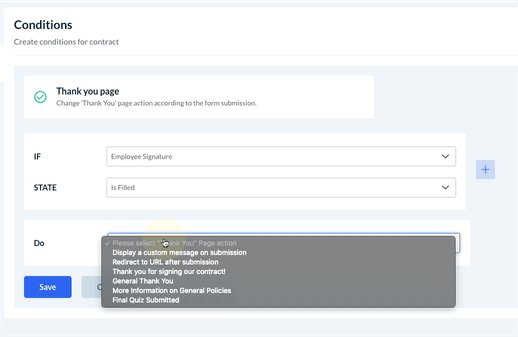
DO: Select the "Thank You" page action that will occur when the rules are met.
- Display a custom message on submission - Create a custom message in the text post to display after the form is submitted.
- Redirect to URL after submission - Enter a URL address to redirect the prospect to after submitting their form.
- [Existing Thank you page] - Any other "thank you" pages you have created can be selected to display.
Once the logic has been set, click the blue Save button to add your new "thank you" page condition.
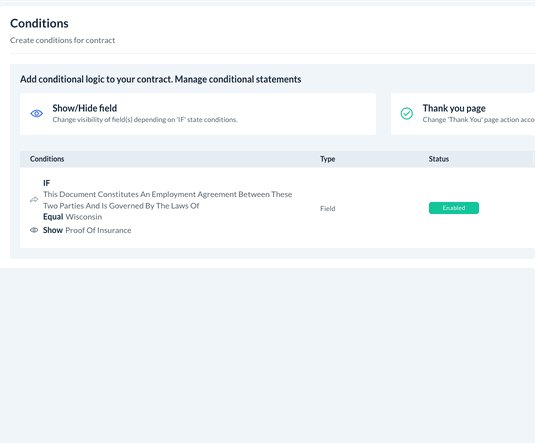
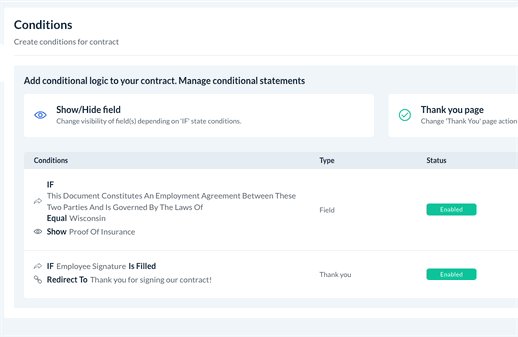
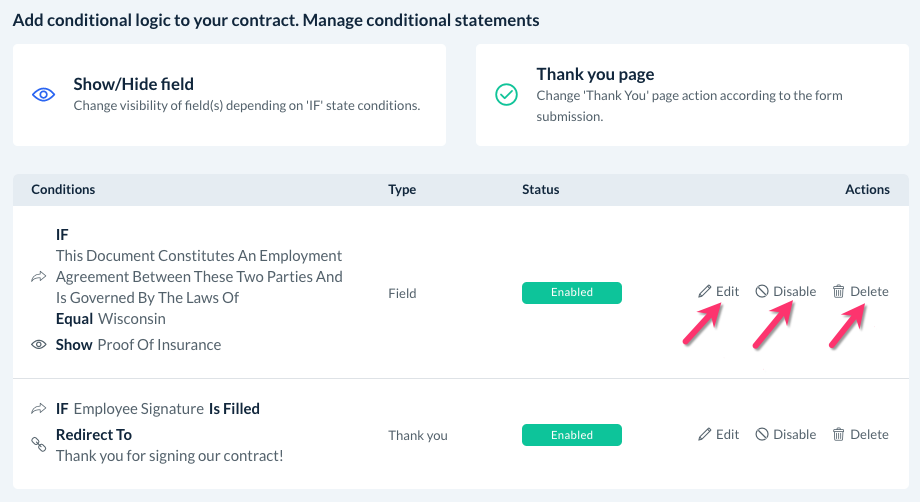
Where to View Existing Conditions
Every condition you create will be shown in this section as well.
You can use the action buttons to Edit, Disable, or Delete existing conditions.
Thank You Page
The Thank You Page section of the contract settings allows you to create a custom "Thank You" page to display once this form is submitted.
To add a new page, click the blue Add Thank You Page button at the top-right corner of the page.
You will be brought to the "thank you" page editor. Type in a Name for your page and a Page URL will be automatically generated. You can also choose to enter your custom URL instead.
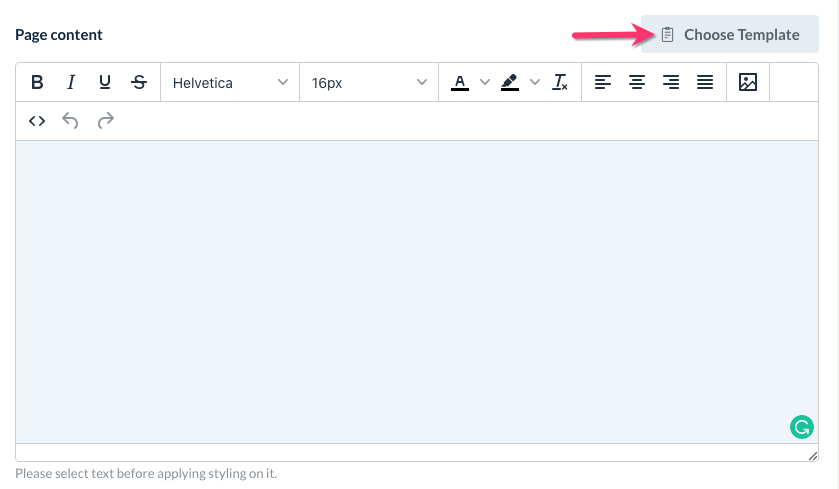
Use the text box to enter your Page content. You can also prefill the content with an existing template for a faster setup by clicking the Choose Template button.
At the bottom, you can insert a Tracking Code to see who views the page.
Saving and Publishing Your Contract
Once you are satisfied with your contract, you'll want to make sure it is saved into the system.
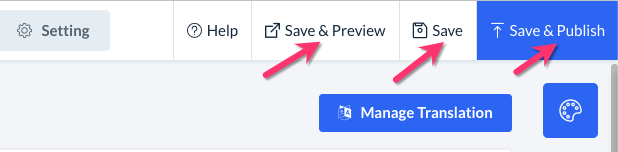
Save
Click Save on the top-right corner of the builder to save a draft of your contract. You can find your saved drafts at any time by going to:
Hiring > Settings> Forms > Contracts
Click the drop-down menu where it says Active Forms and select Draft Forms.
Save and Preview
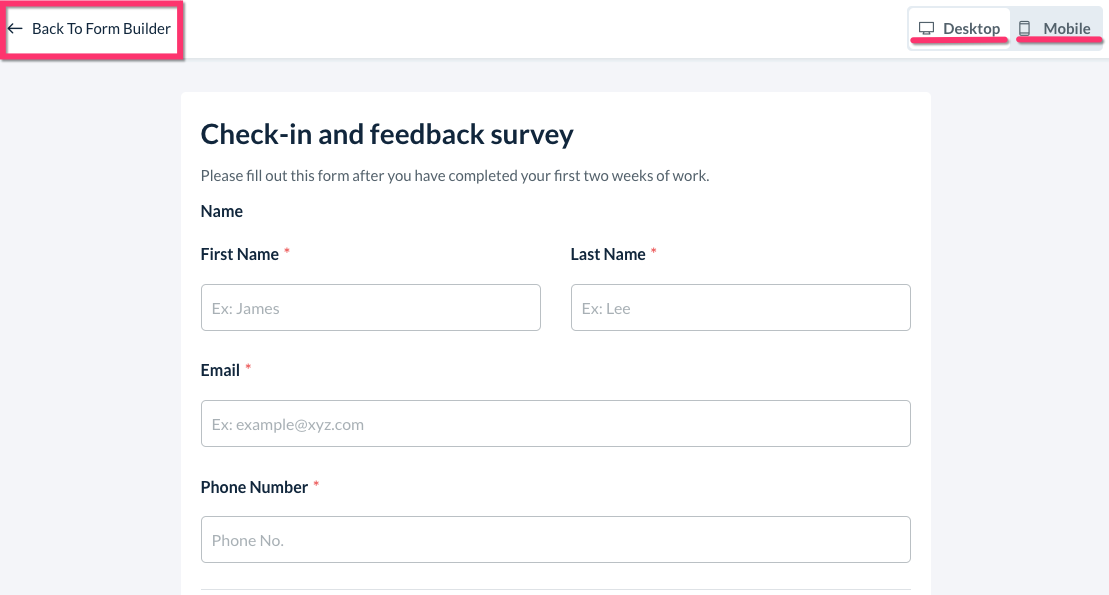
Click Save and Preview to save as a draft and view what the form will look like to your prospects.
You can alternate between the Desktop view and Mobile view by using the buttons in the top right corner of the page. Click Back To Form Builder to return to the editor.
Save and Publish
If you are ready for your contract to be filled out by prospects, click the blue Save & Publish button to push it live. You will see a green pop-up notification in the top right corner of the page that says Contract saved & published successfully.
Now, the contract is ready to be sent to your hiring prospects. To learn how to send a contract out, click here.