In this article, you will learn more about:
- Customizing the appearance of your BookingKoala forms
- How to edit the form builder elements
- How to rearrange form elements
- How to duplicate, hide, or delete form elements
- The general design drop-down menu
- The difference between "Save" and "Save & Publish"
Customize the Look of your Forms
To begin customizing the look of your forms, please go to:
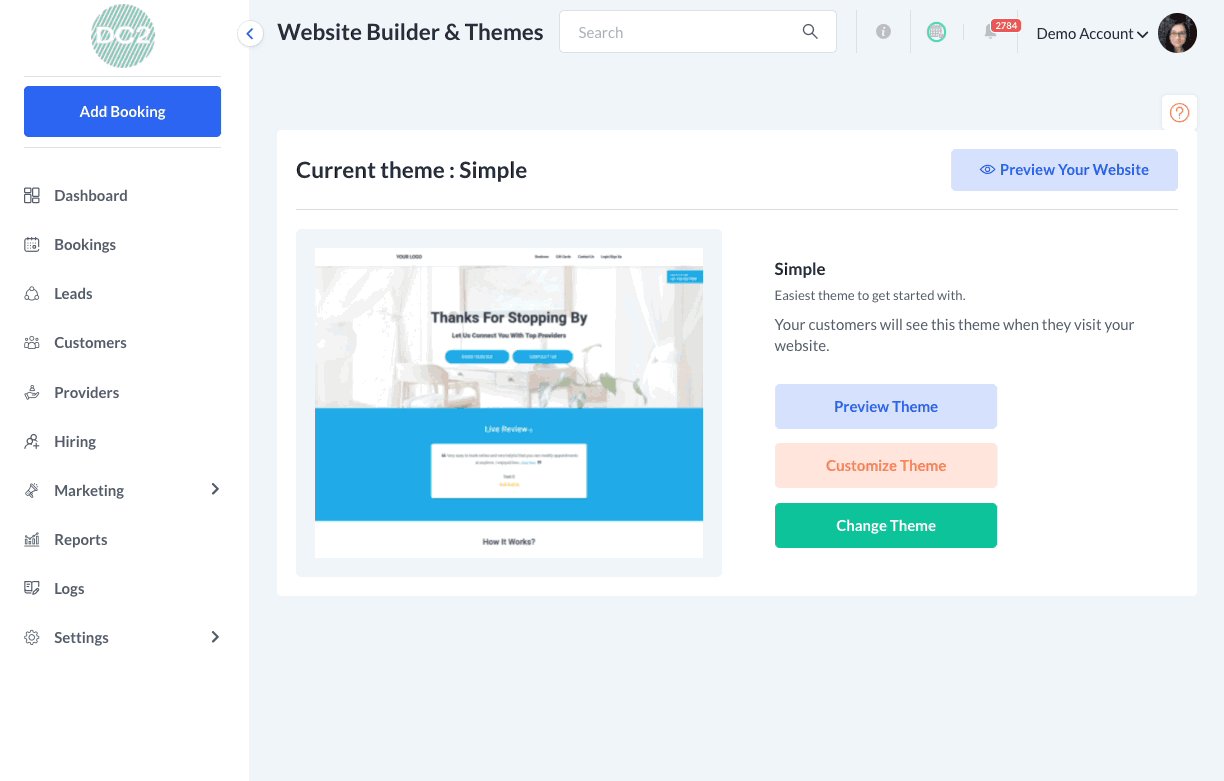
Settings > Design Forms & Website > Website Builder & Themes
Click on the orange "Customize Theme" button to open the website and theme editor.
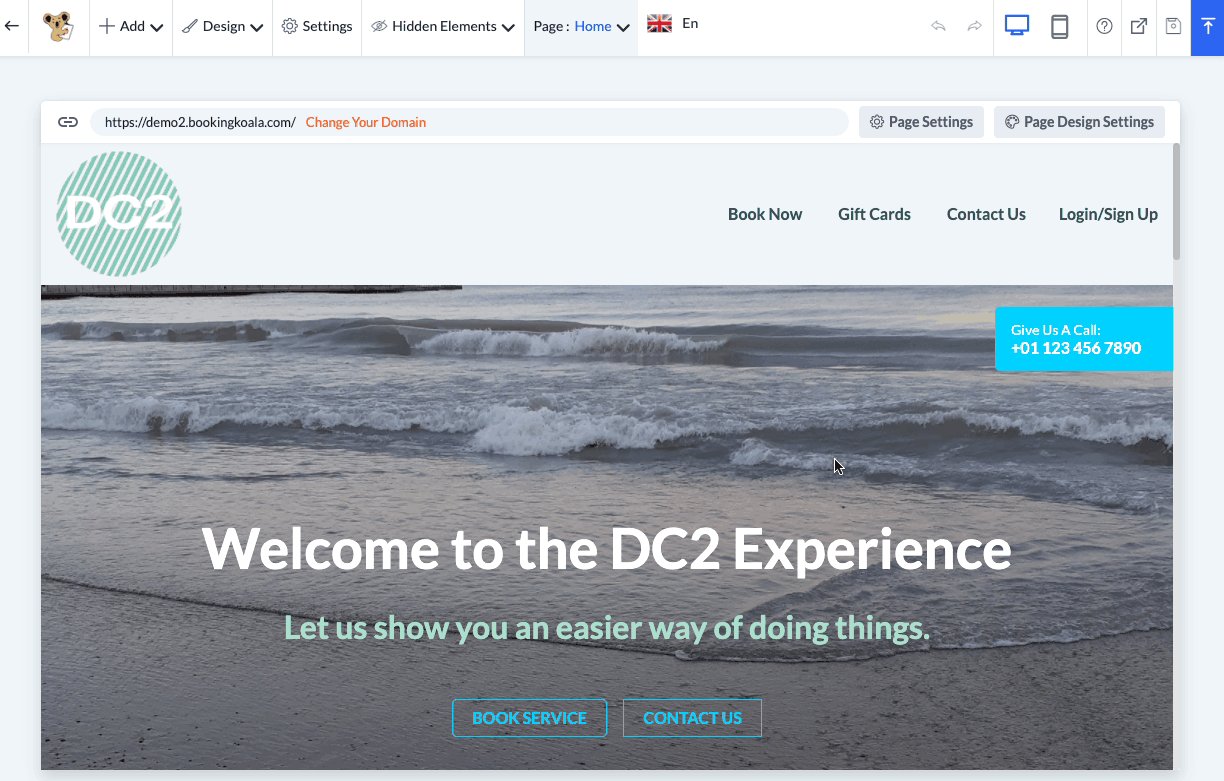
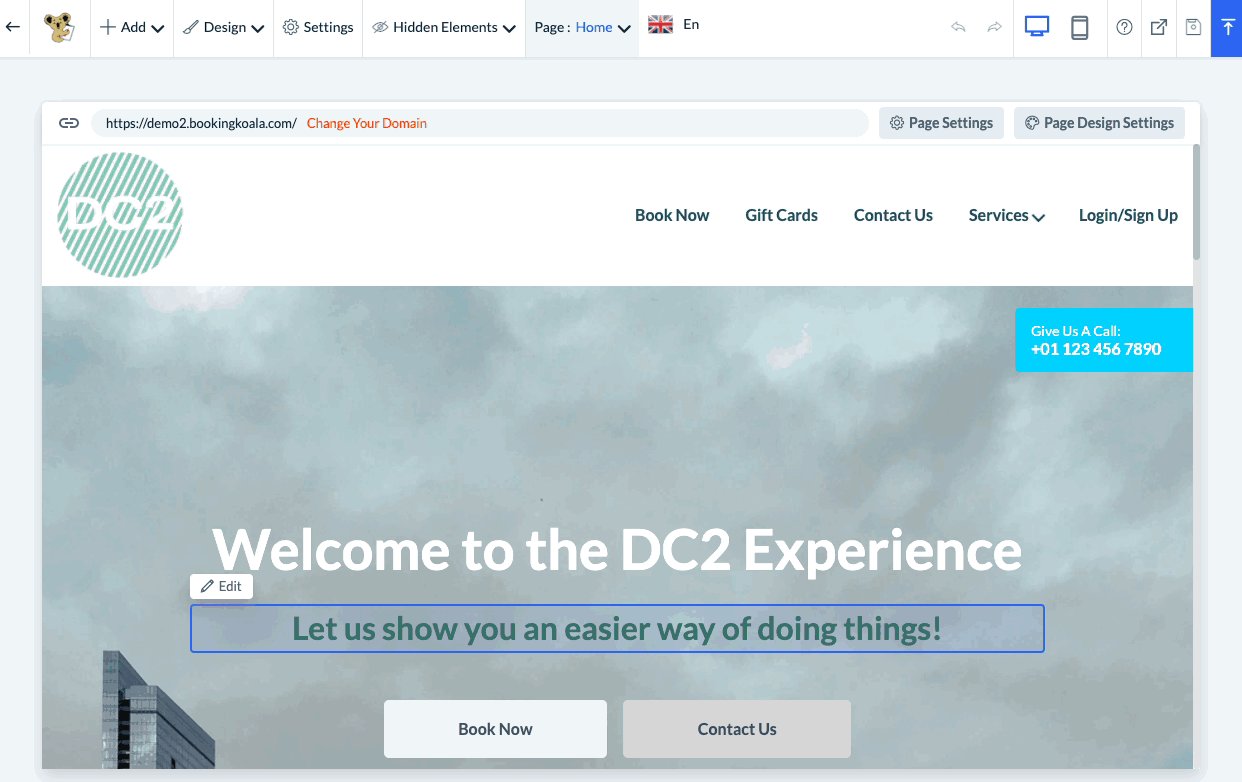
When you first land on the website editor, you will be brought to your "Home Page". This is the landing page your customers will see when they type in your web address.
Edit the Form Elements
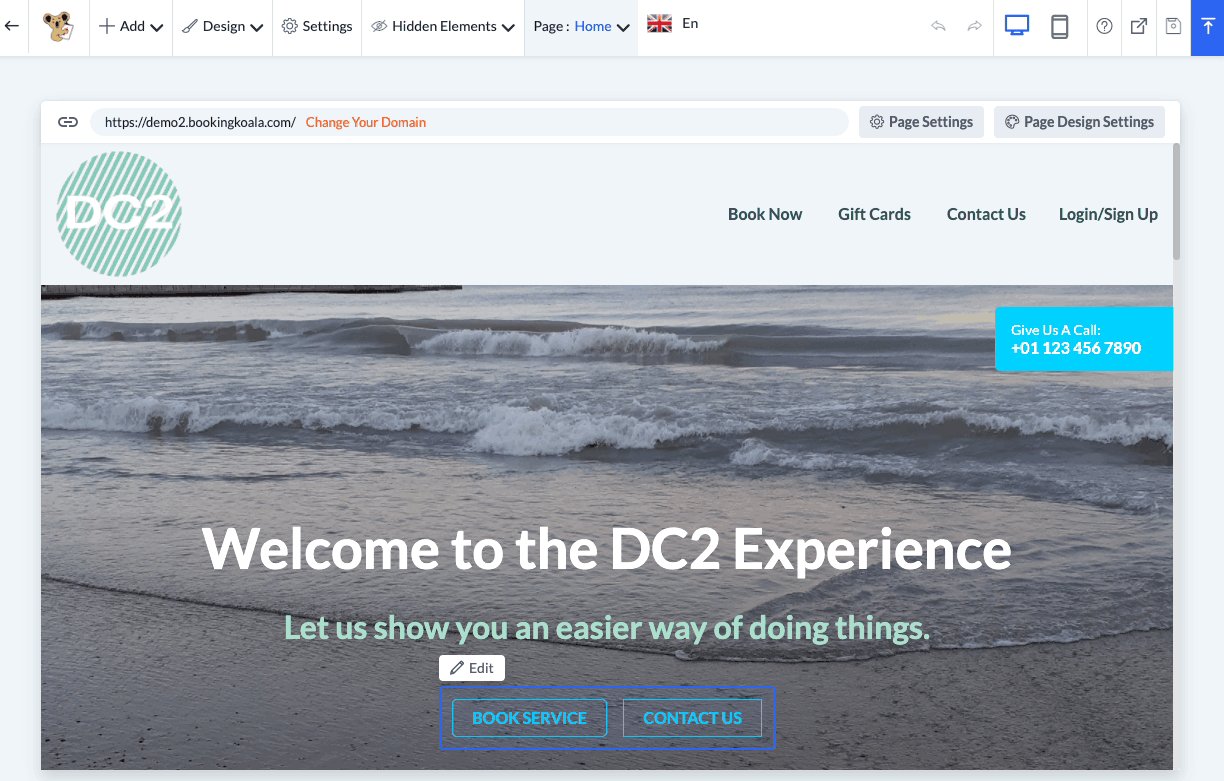
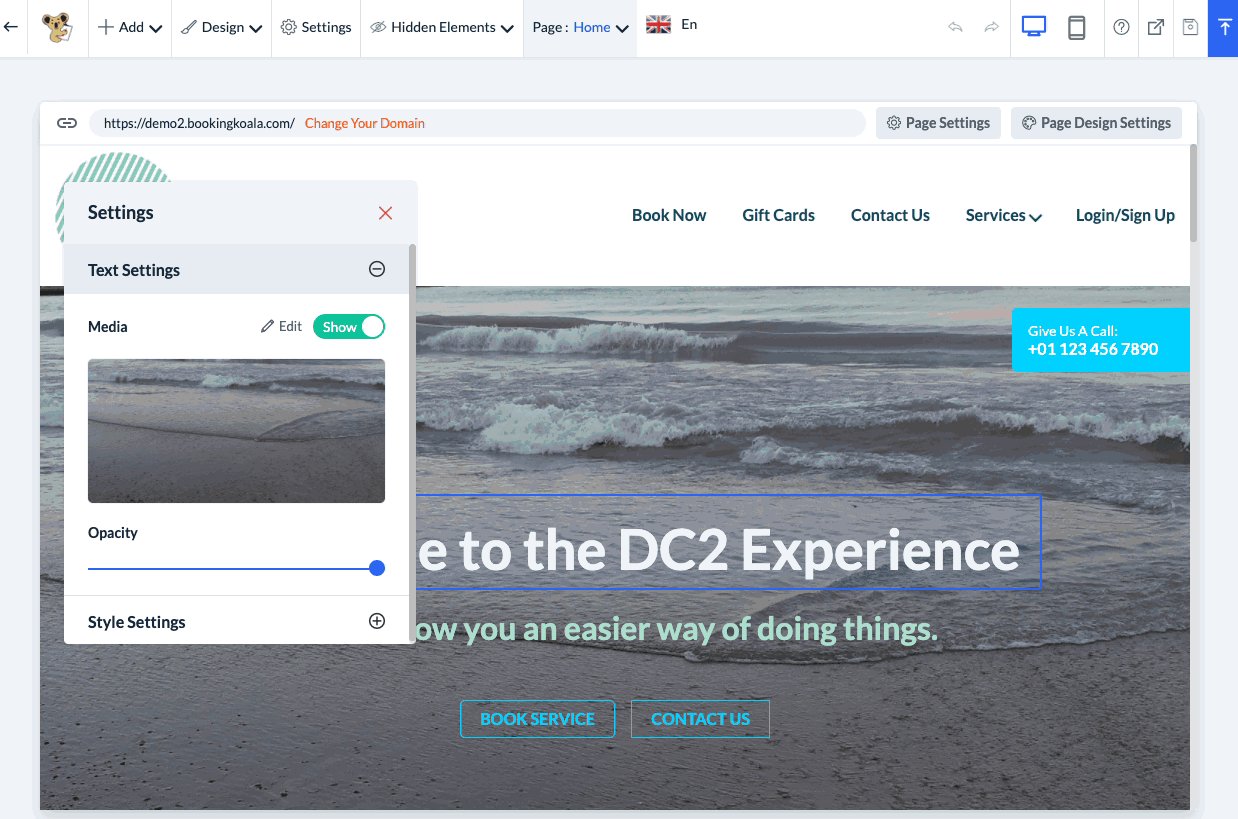
To edit the elements on the page, hover your cursor over an element until you see several action buttons appear. A white "Edit" button will appear in the top left corner of the block.
A pop-up window will appear with options to change the appearance of the block. Click the plus and minus icons to expand or hide additional sections to edit.
Add/Replace/Remove Media
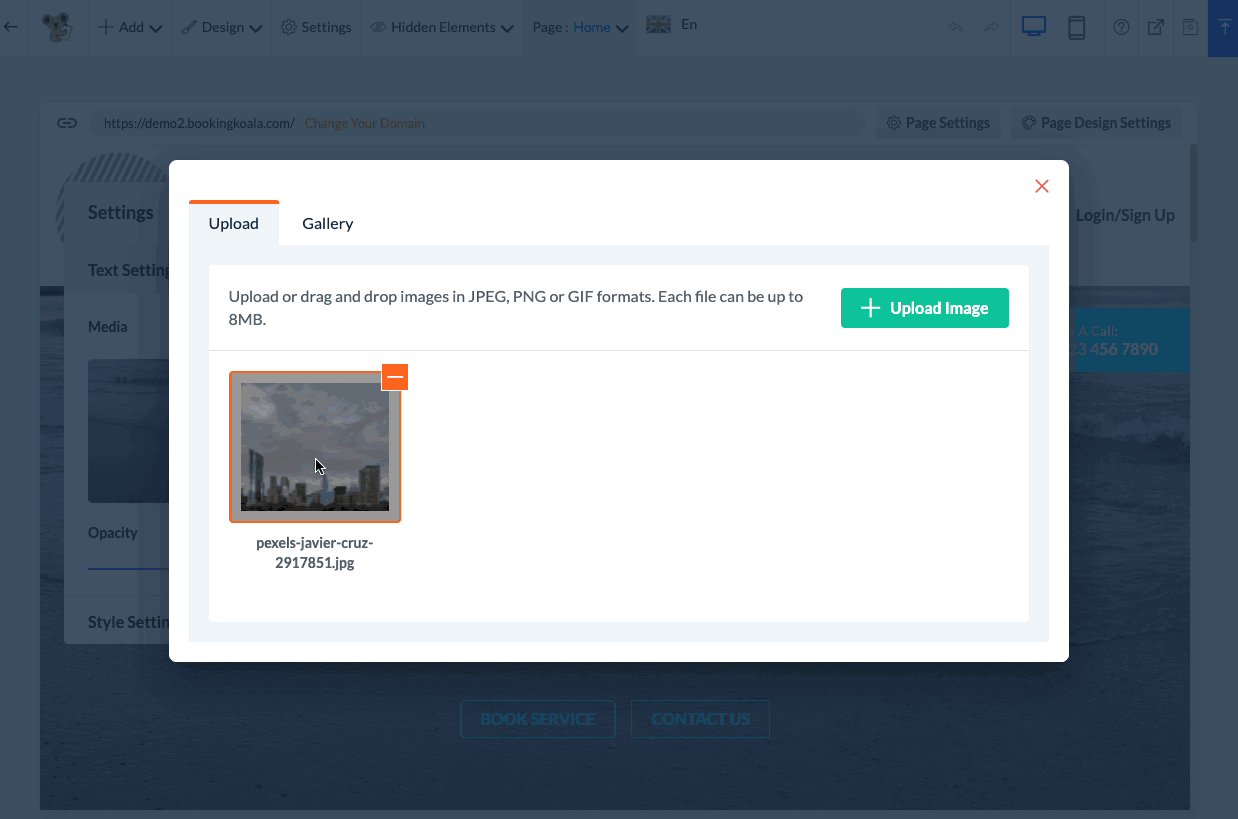
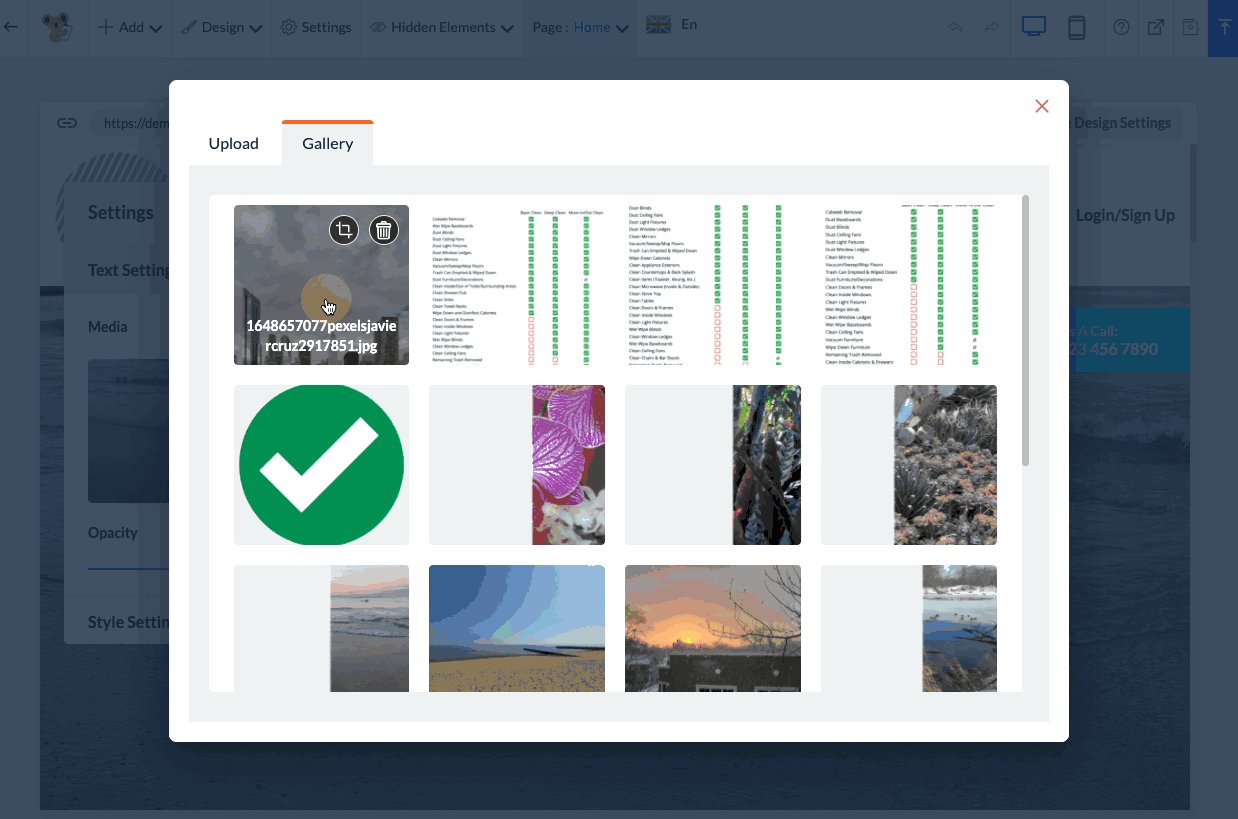
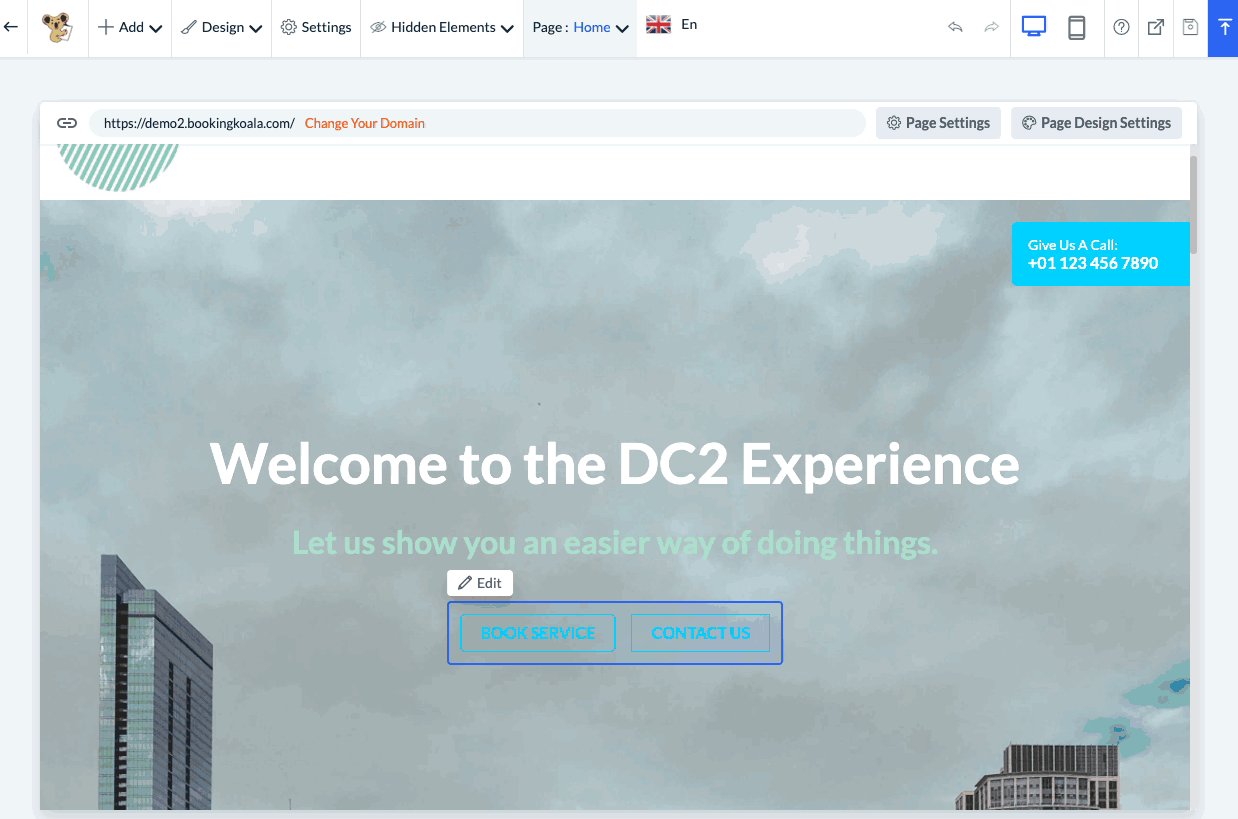
To edit the Media in a block, hover your cursor over the image or video and click "Replace" or "Remove". If you are replacing the image, you can upload a new one from your device. Once you've uploaded an image into the web builder, you'll be able to use it across the platform for any of your pages.
Edit/Hide Text and Descriptions
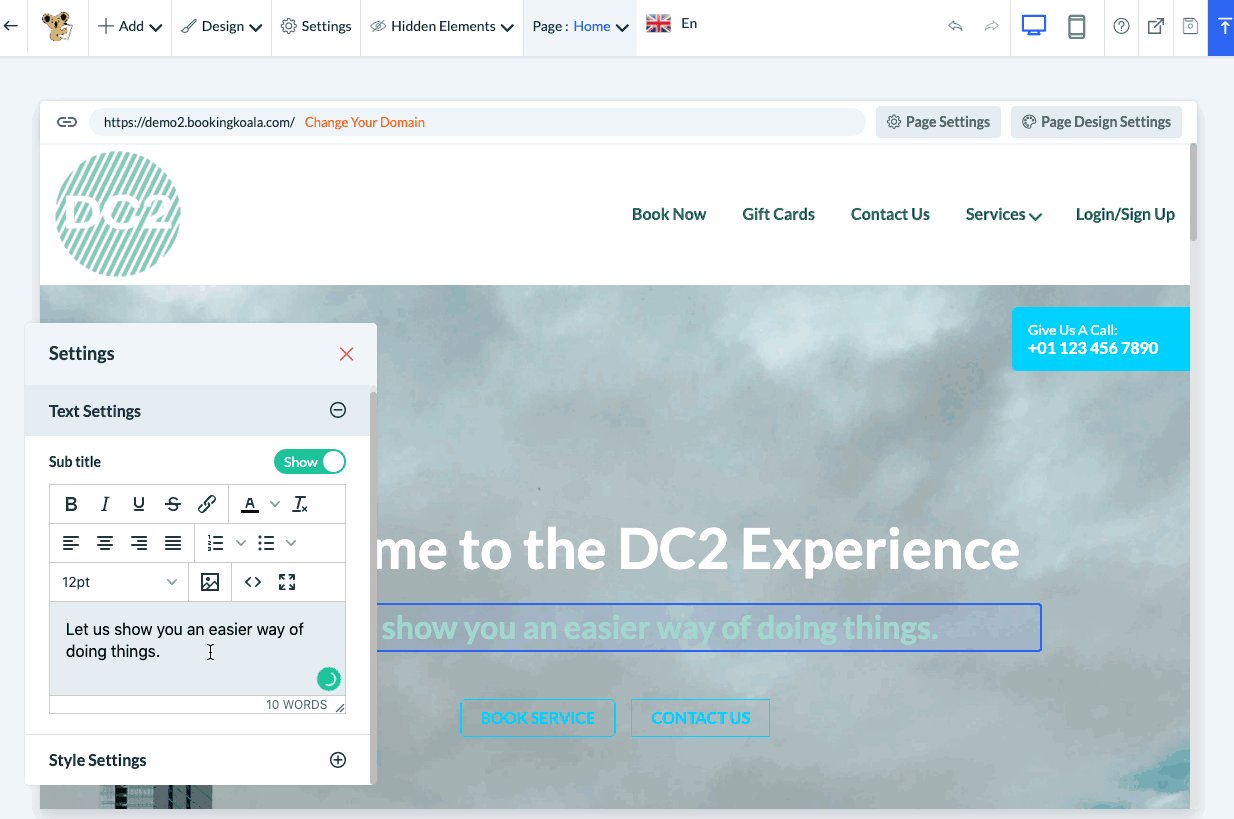
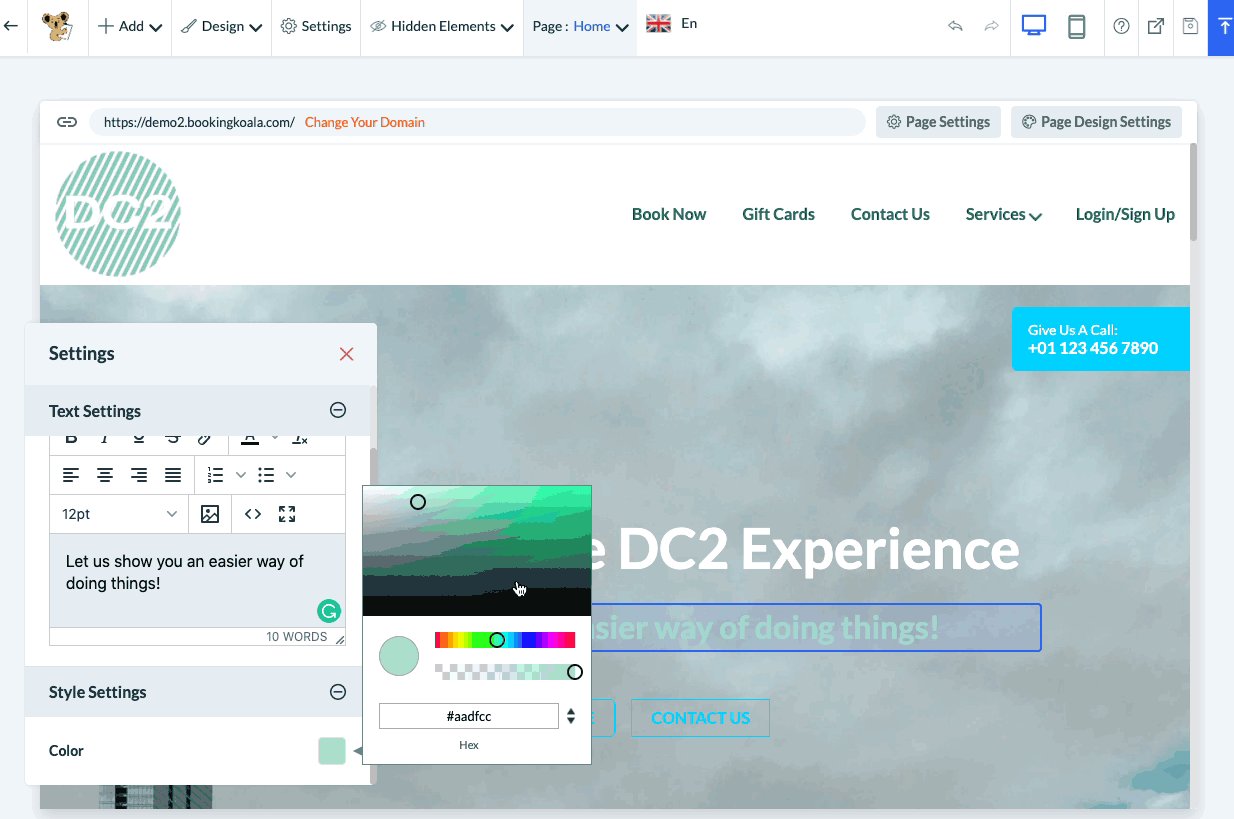
To edit Text, hover over the text block until the "Edit" button appears. Expand the "Style Settings" section in the pop-up to change the color of the text.
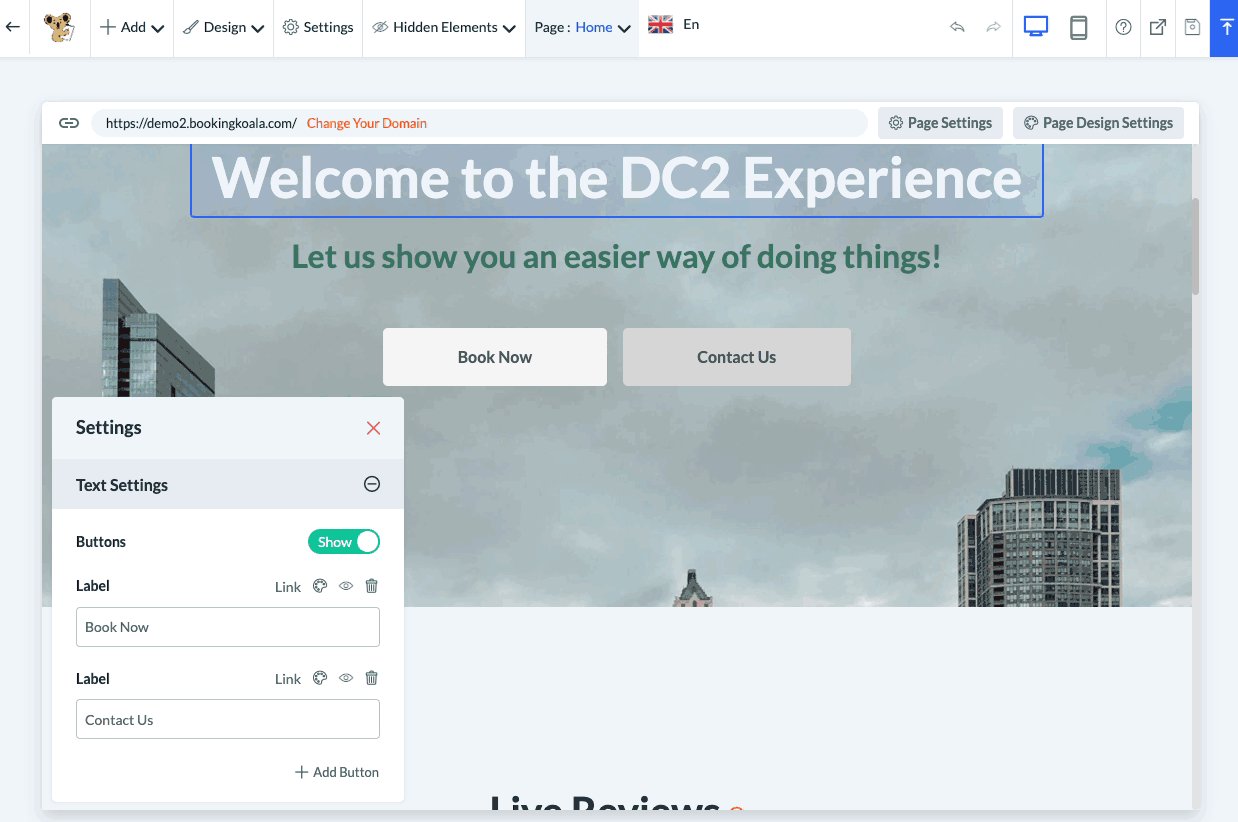
If you ever want to hide text or a description in a block, click the green "Show" button to switch it to "Hide".
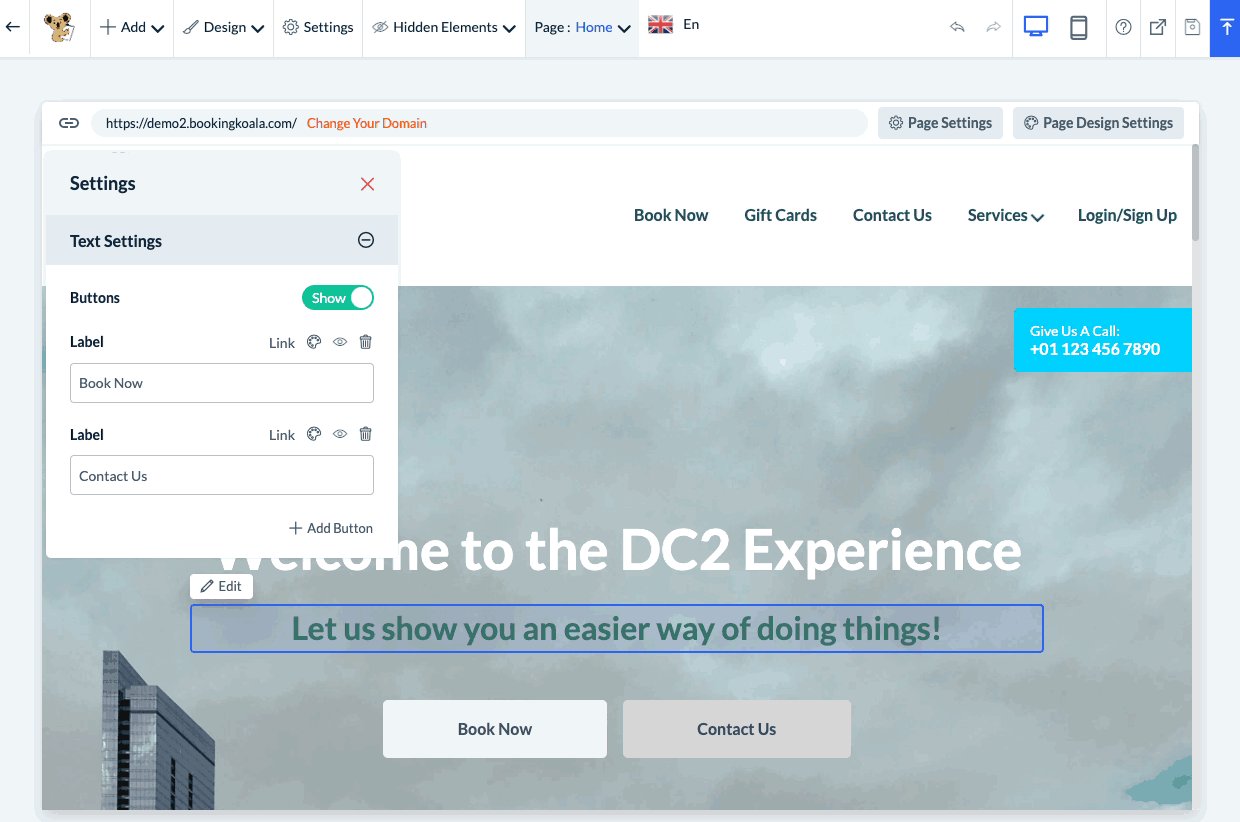
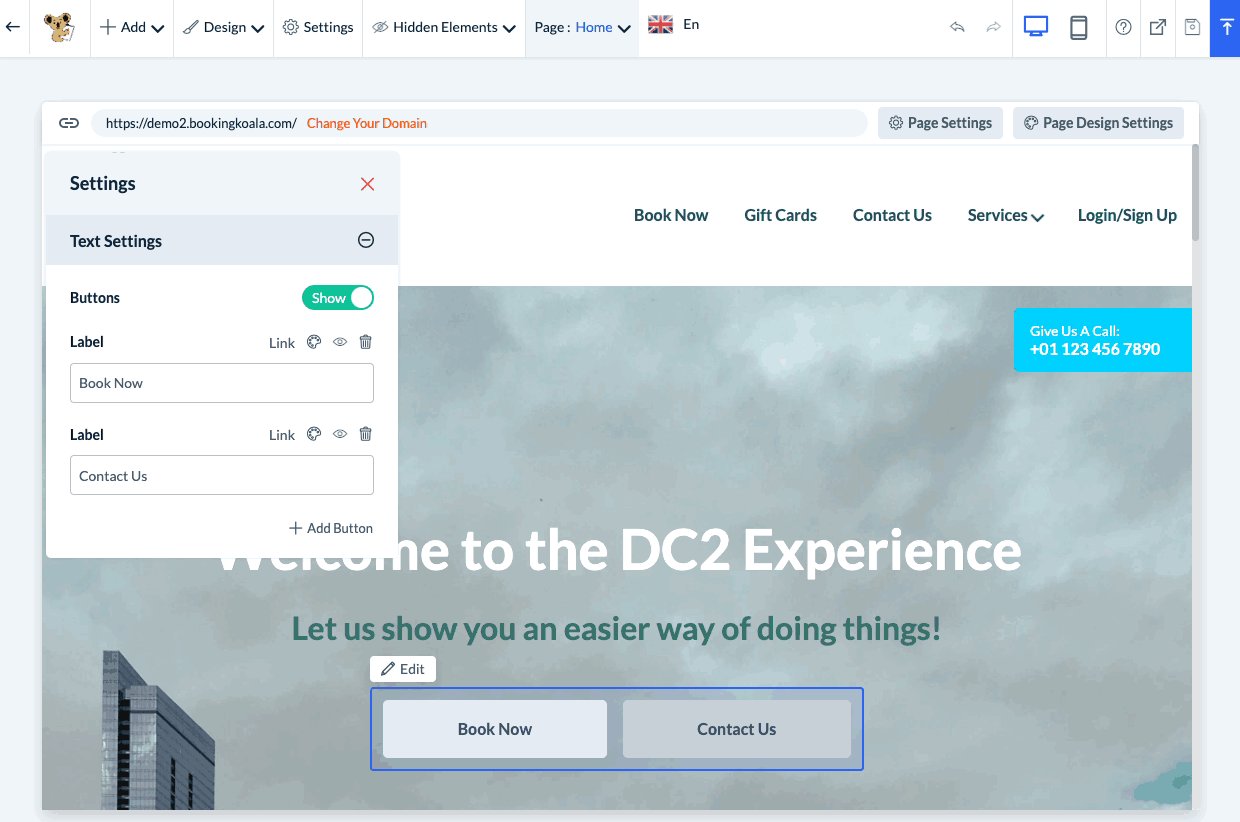
Edit Button Style and Links
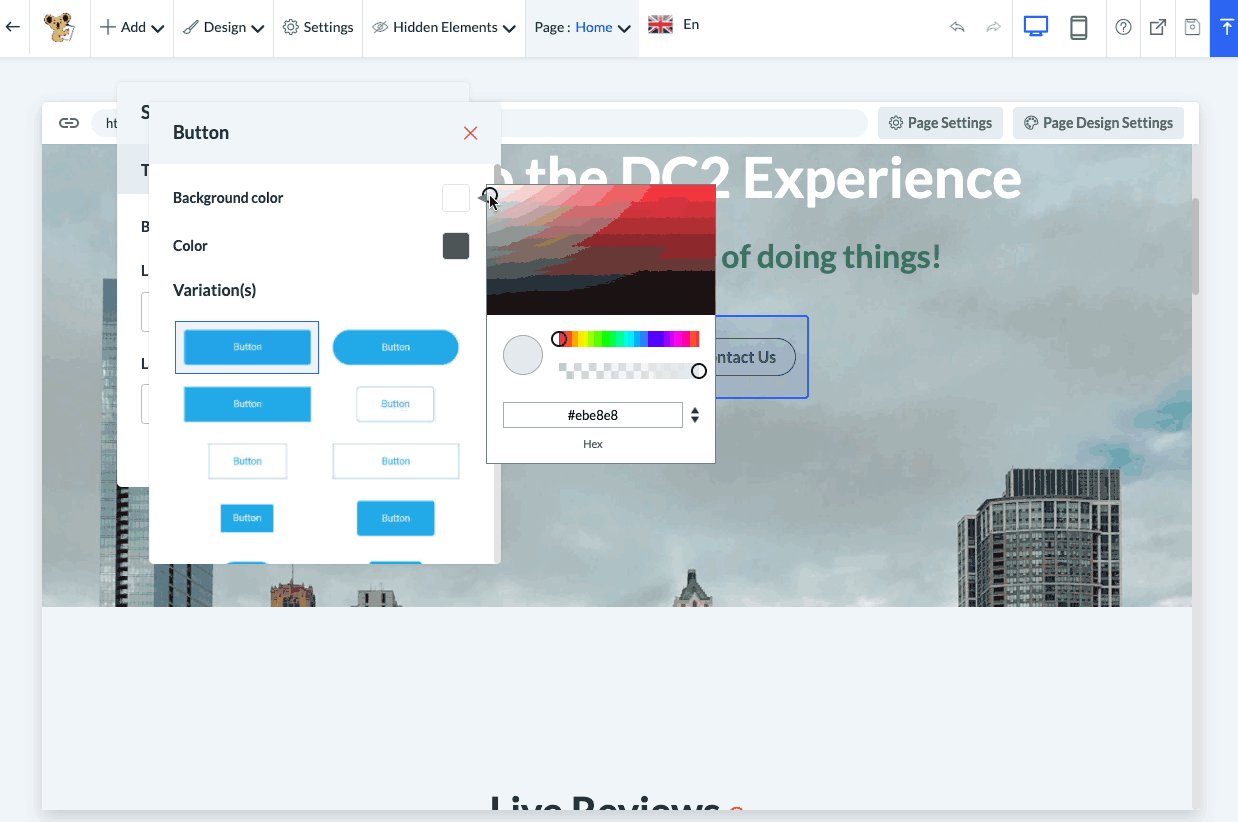
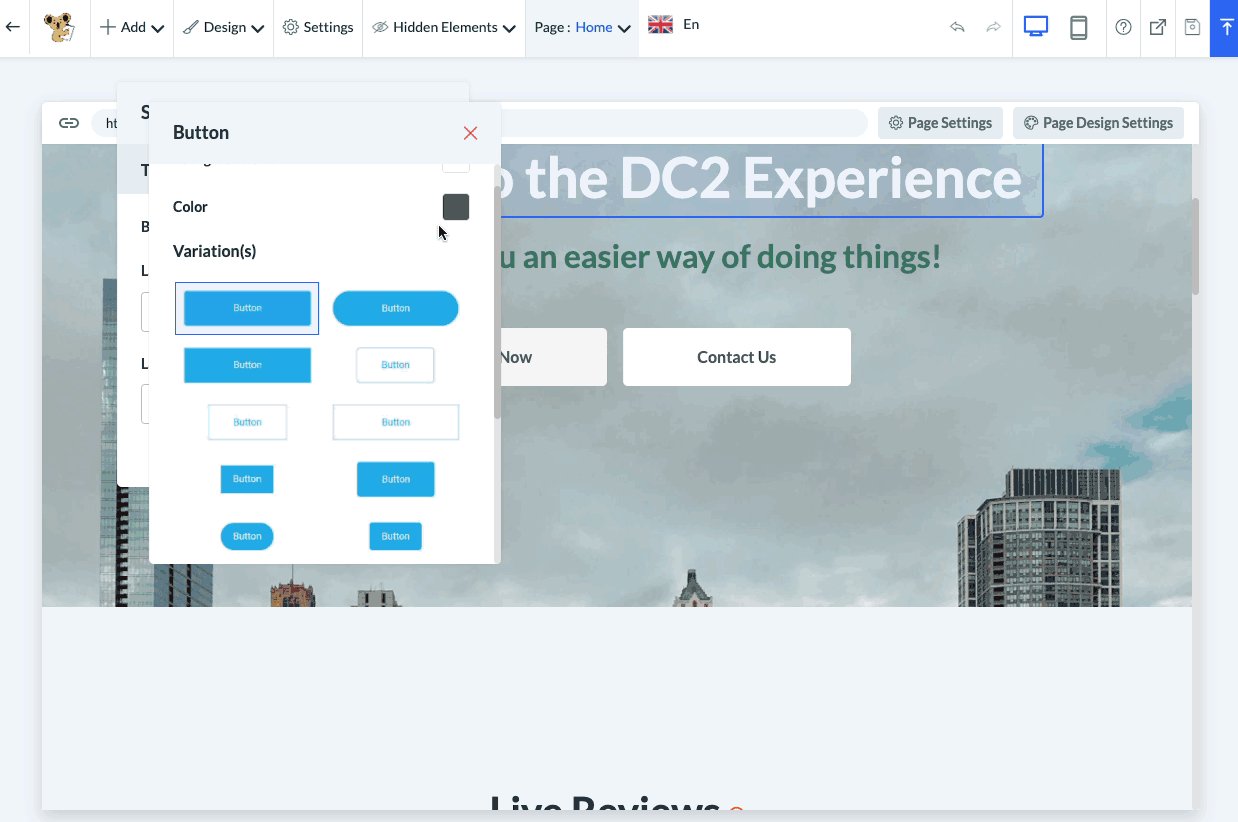
You can also edit the buttons on any page by clicking "Edit" and then clicking on the color palette icon to view the various style options and change the colors.
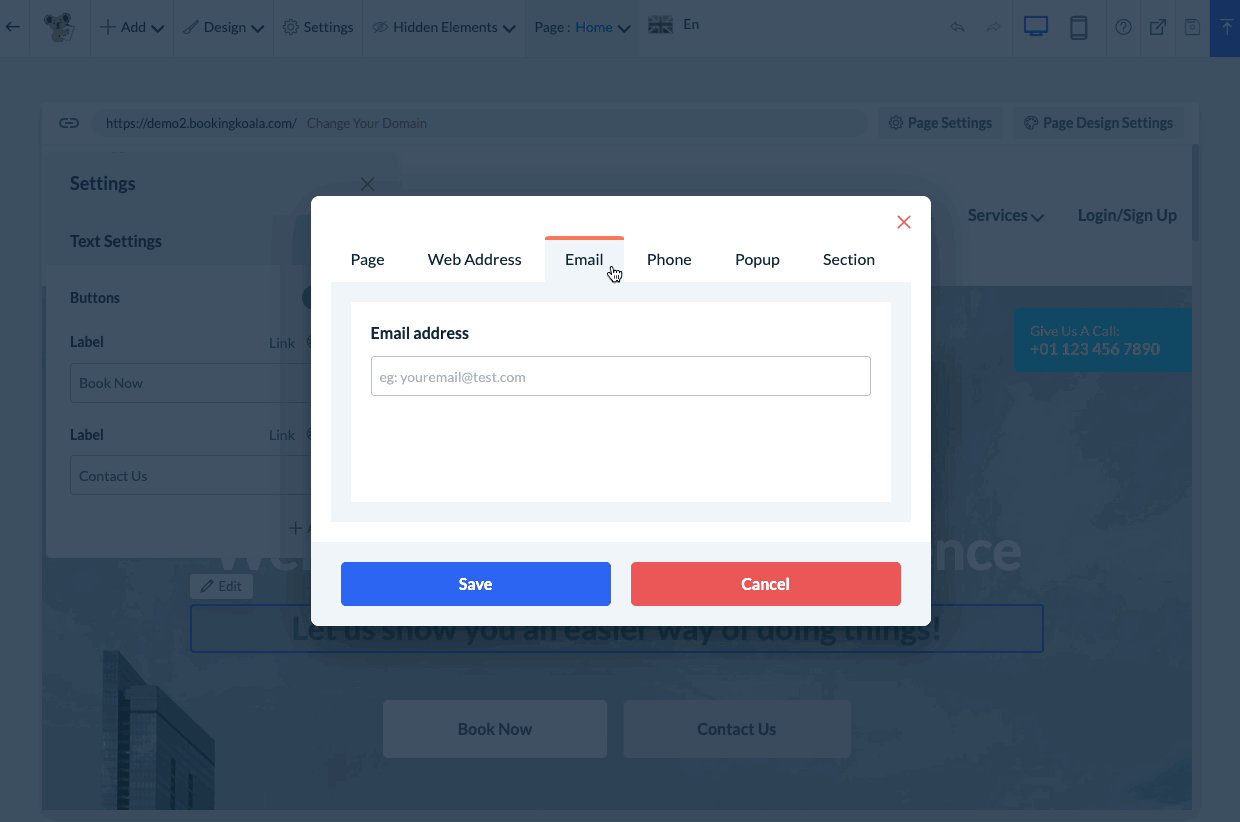
You can change the links for each button by clicking the "Link" button. There are multiple options for what you can link to each button.
If you select the "Page" tab, you can select an existing BookingKoala page to open. You can also link a web address, email address, phone number, popup, or redirect to a specific section of the page.
Rearrange Blocks
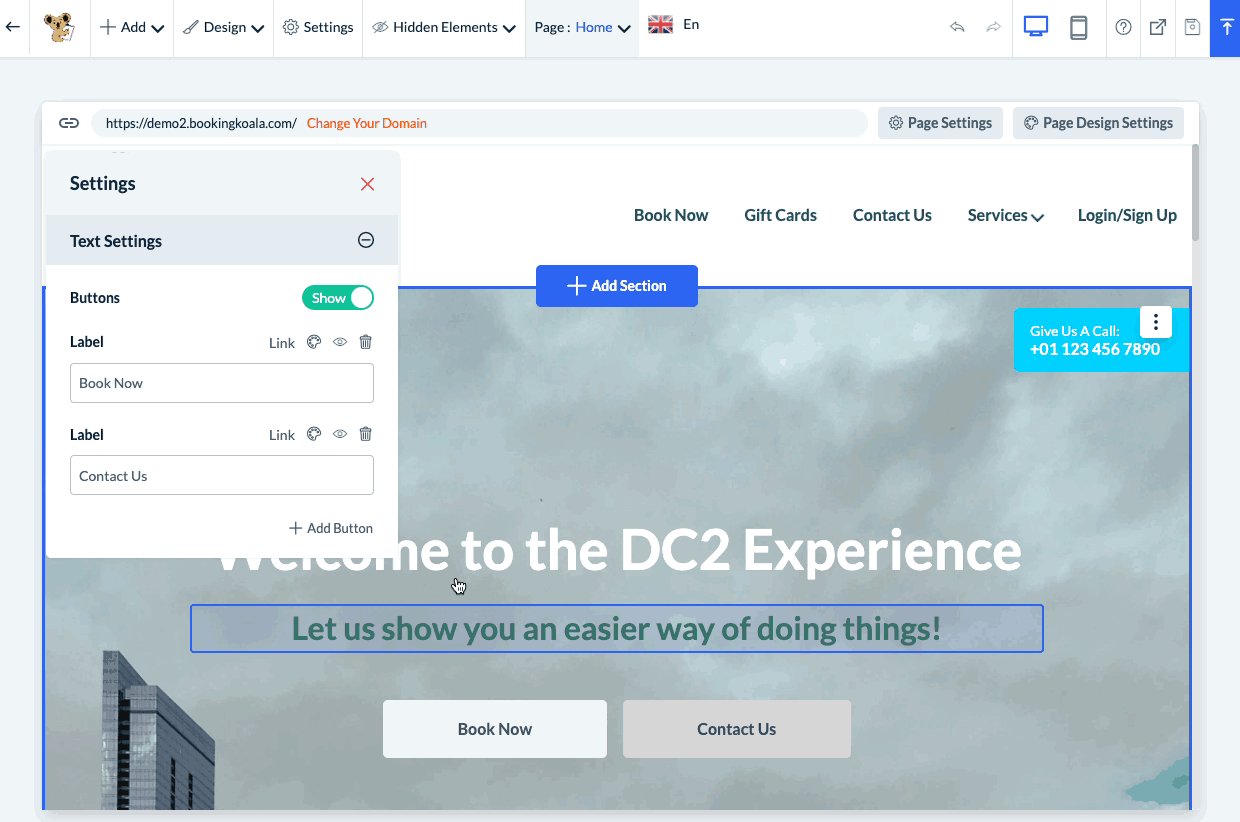
To rearrange the order of the blocks on your page, hover over the section you'd like to move and click the white "Move Up" or "Move Down" buttons.
This will bump the section up or down from its current position.
Click here to learn how to rearrange the section in your booking form.
Duplicate, Hide or Delete Form Elements
To duplicate a block you are using on your page, hover over the section you'd like to duplicate and click the three vertical dots icon and select "Duplicate". This will insert an exact copy of the element just below.
If you want to hide a section from your page, click the three vertical dots icon and then select "Hide Section". This will remove the section from being seen by yourself or your customers, but will not delete any content you have added. A pop-up will ask if you are sure you want to hide the section. Click "Yes" to proceed.
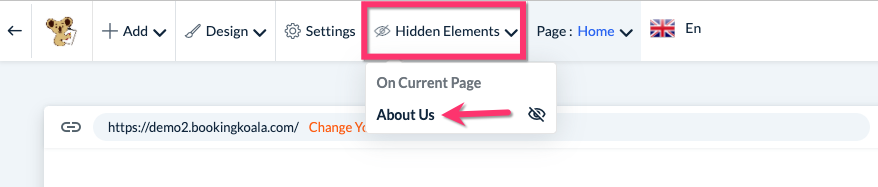
You can display the section again by clicking the "Hidden Elements" menu at the top of the screen and clicking the hidden section. A pop-up will ask if you are sure you want to display the section. Click "Yes" to proceed.
To delete a form element, click the three vertical dots icon and select "Delete". A pop-up will ask if you are sure you want to delete the section. Click "Yes" to proceed.
General Design Menu
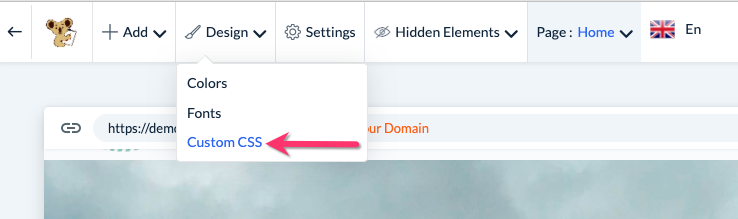
To set the general colors and fonts for the text and links on your site, click on the "Design" drop-down menu at the top of the page.
This menu allows you to update the fonts, colors, and general CSS on your site.
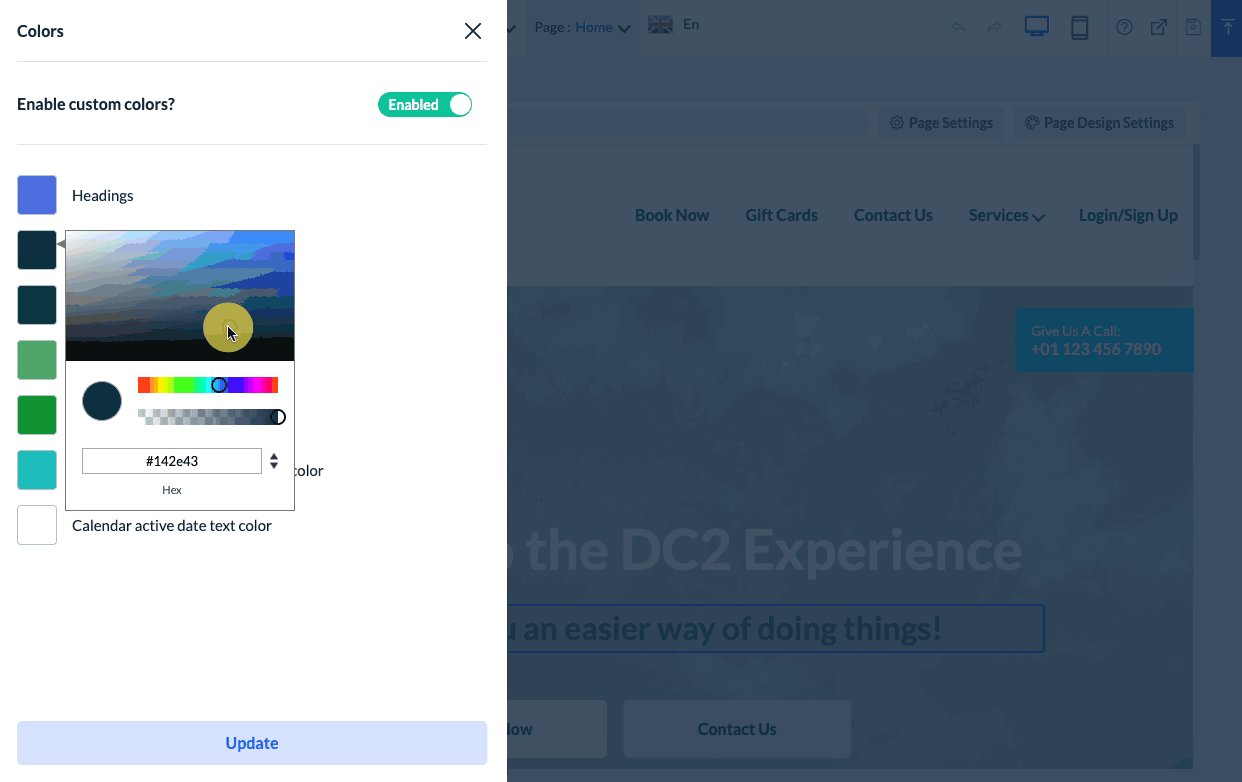
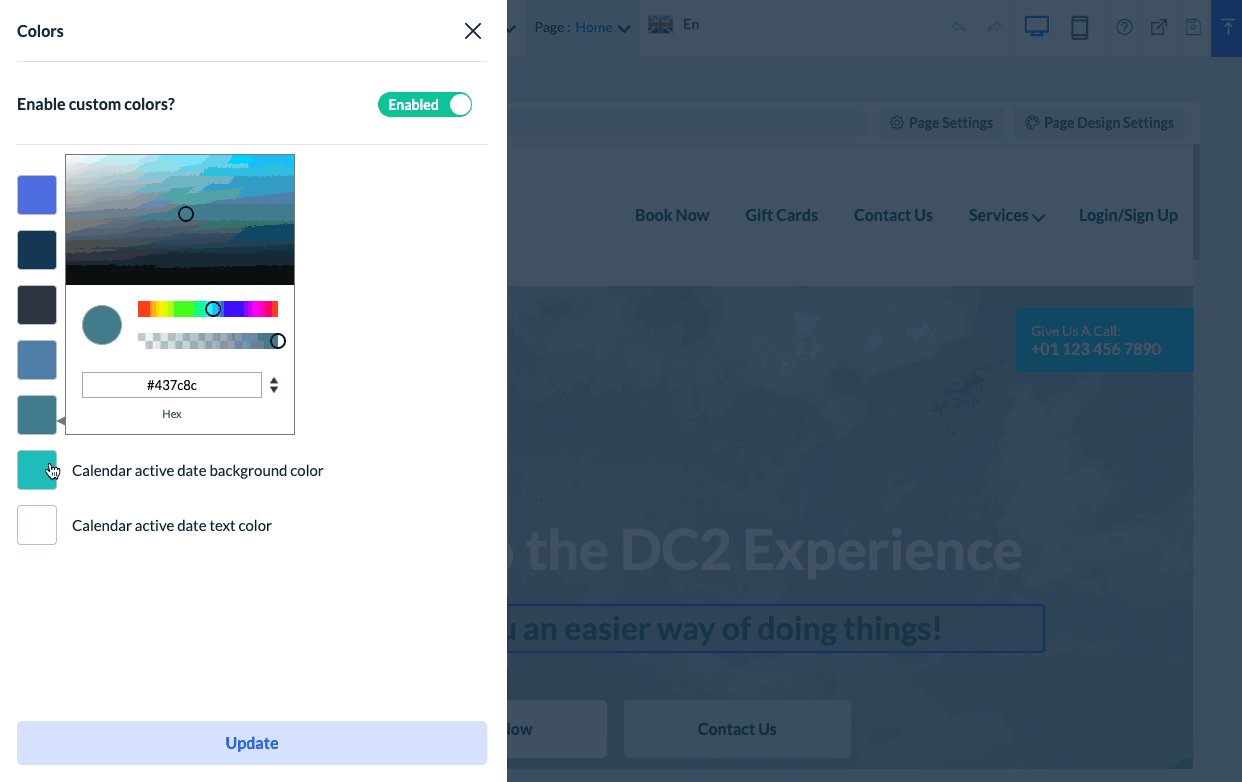
To update your design colors, select "Colors" from the drop-down menu. This will open a left-side menu where you can manage the colors of your text and links.
First, click the red "Disabled" button to change it to "Enabled". Then select which colors you'd like each type of text to be.
Click the blue "Update" button at the bottom of the left-side menu to save your color changes.
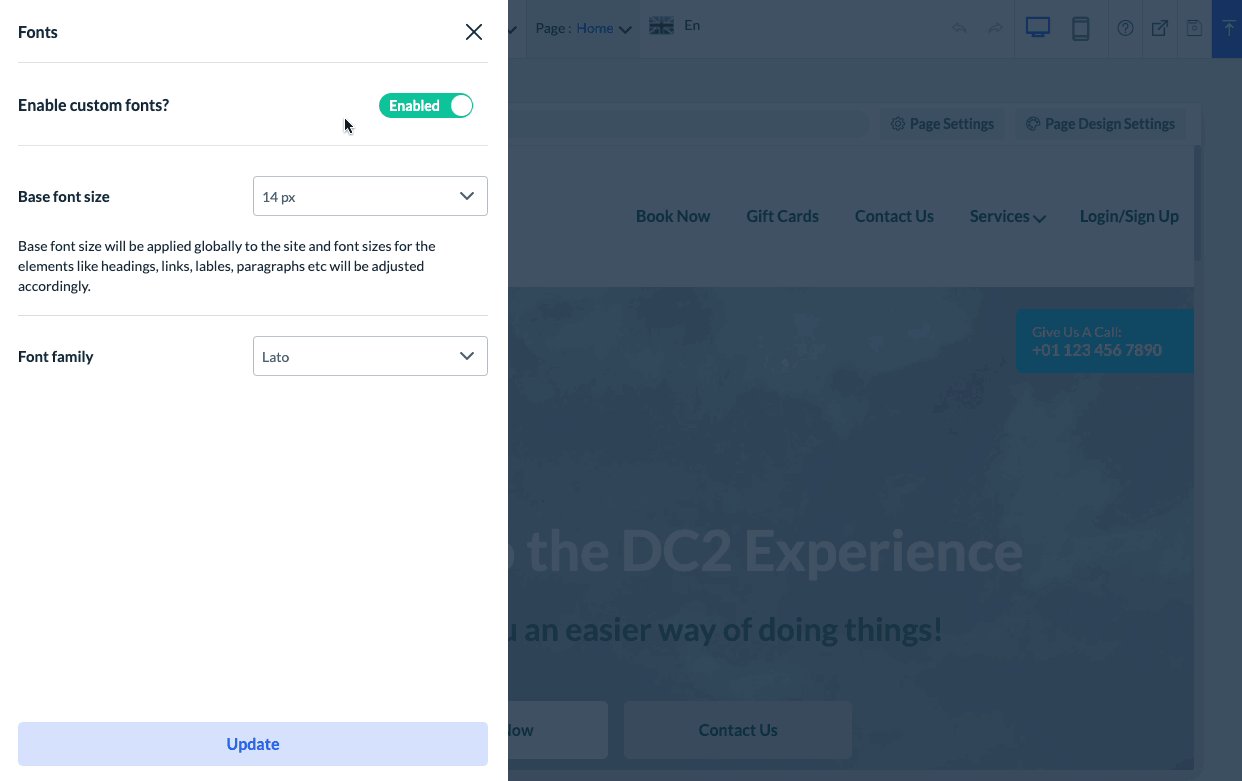
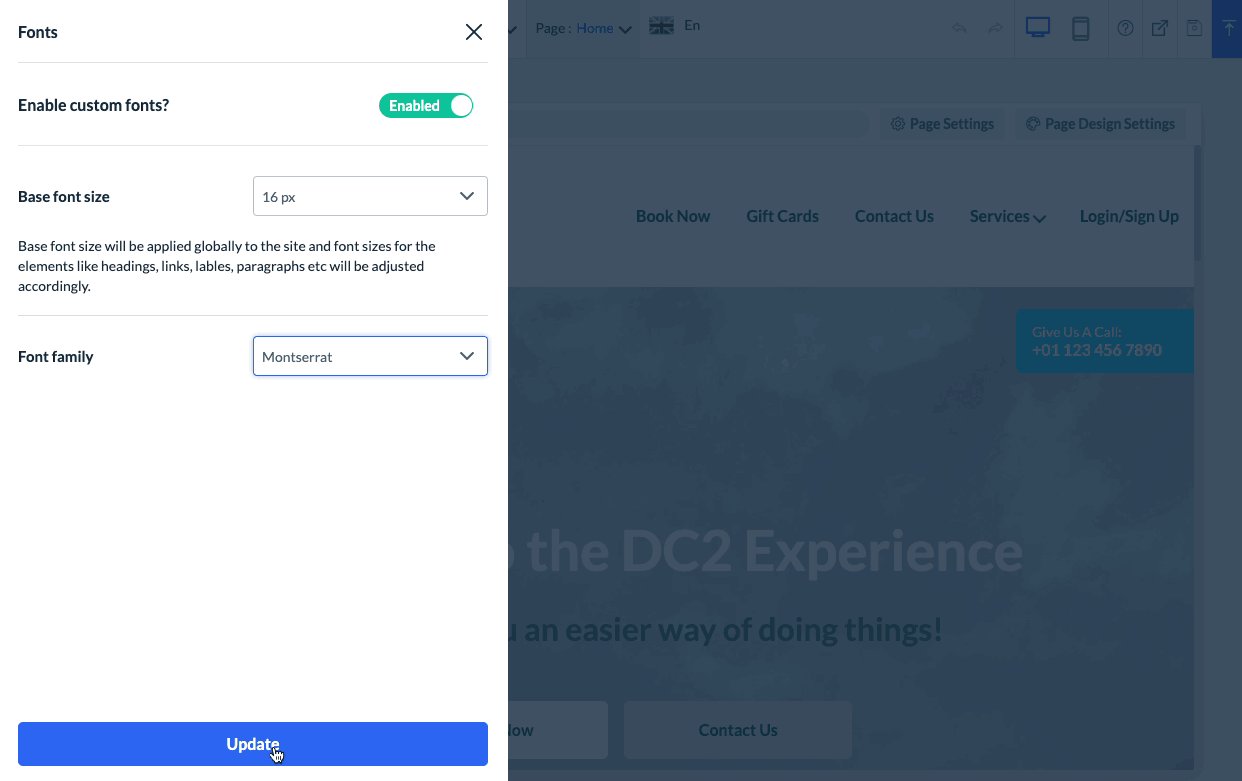
To update your font family and the general font size of the site, select the "Font" option from the "Design" drop-down menu. Click the red "Disabled" button to change it to "Enabled". Then, select the font size and family that you'd like to use.
Click the blue "Update" button at the bottom of the left-side menu to save your font changes.
If you have custom CSS, you can use the "Custom CSS" option under the "Design" menu to enter code to add to your site.
Page Design Settings
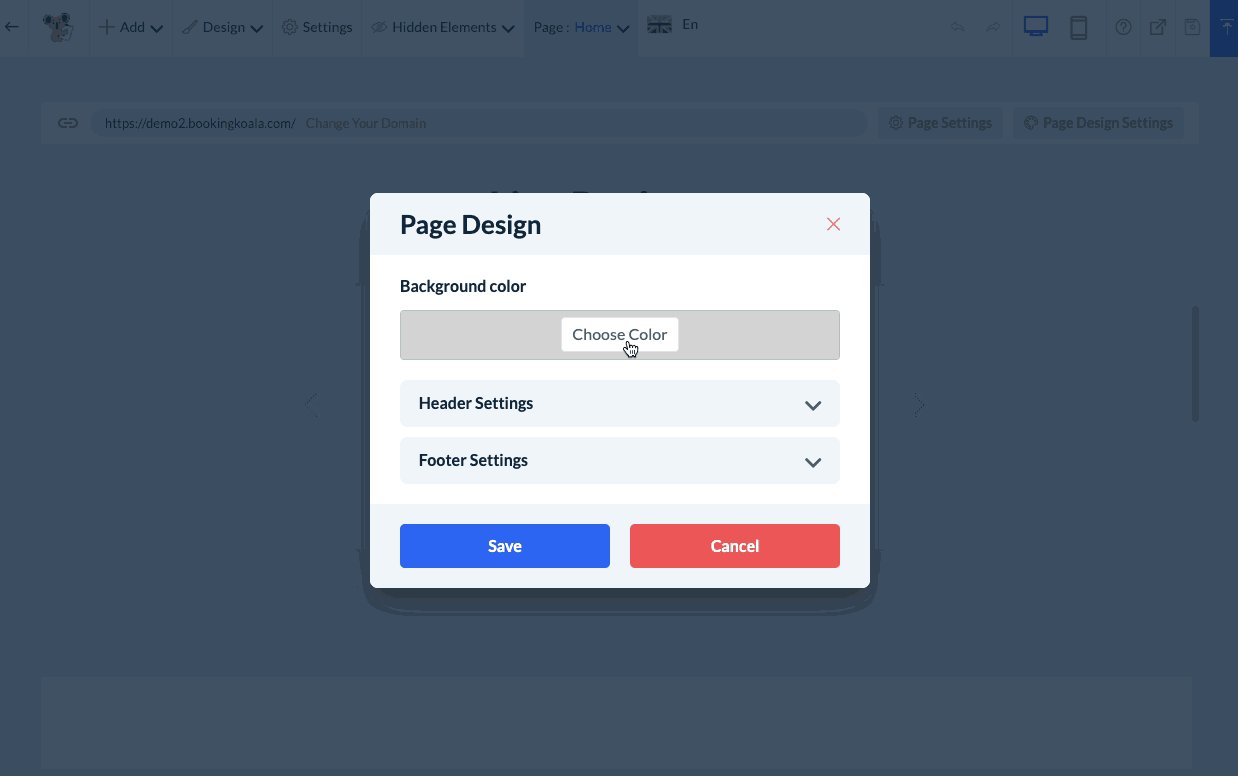
To set a background color for the page, click the grey "Page Design Settings" button in the top right corner of the page.
This will open a "Page Design" pop-up. Click the white "Choose Color" button to select a background color for your page. By default, the background color will be set to white.
Saving Your Work
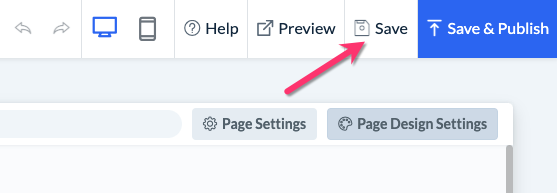
Once you are finished making changes to your pages, there are two different options for saving your work.
Click the white "Save" button in the top right corner of the page to save your changes, but NOT push them live to your website. This means these changes will be saved on the backend of your website, but customers will not yet be able to see them.
Once you are ready for your customers to see your changes, click the blue "Save & Publish" button at the top rightmost corner. This will push your updates live to your website.